Personnalisation du site web du portail ou de la collection : Premiers pas
1. Personnaliser l'apparence générale du site
2. Personnaliser le contenu de ma page d'accueil (corps de la page et pied de page)
3. Personnaliser la barre de menu
4. Stocker mes différents documents (images, fichiers)
Avant de commencer
Pour modifier le site web de la collection que je viens de créer ou de mon portail, je m’assure de pouvoir accéder aux options de gestion et de personnalisation qui m’intéressent.
Je dois donc partir du site web de la collection ou du portail qui vient d’être créé et non de la page d’accueil de HAL.
[ Administrer dans HAL => Mes collections => Chercher ma collection dans la barre de recherche => Accéder à ma collection ]
1. Personnaliser l'apparence générale du site
Ici, sont regroupées les possibilités de modifier l’apparence de mon site web. Tout est optionnel, ce sont des outils pour ajouter des éléments visuels pour donner un côté plus personnel au site web.
Insérer le logo institutionnel dans l'en-tête du site
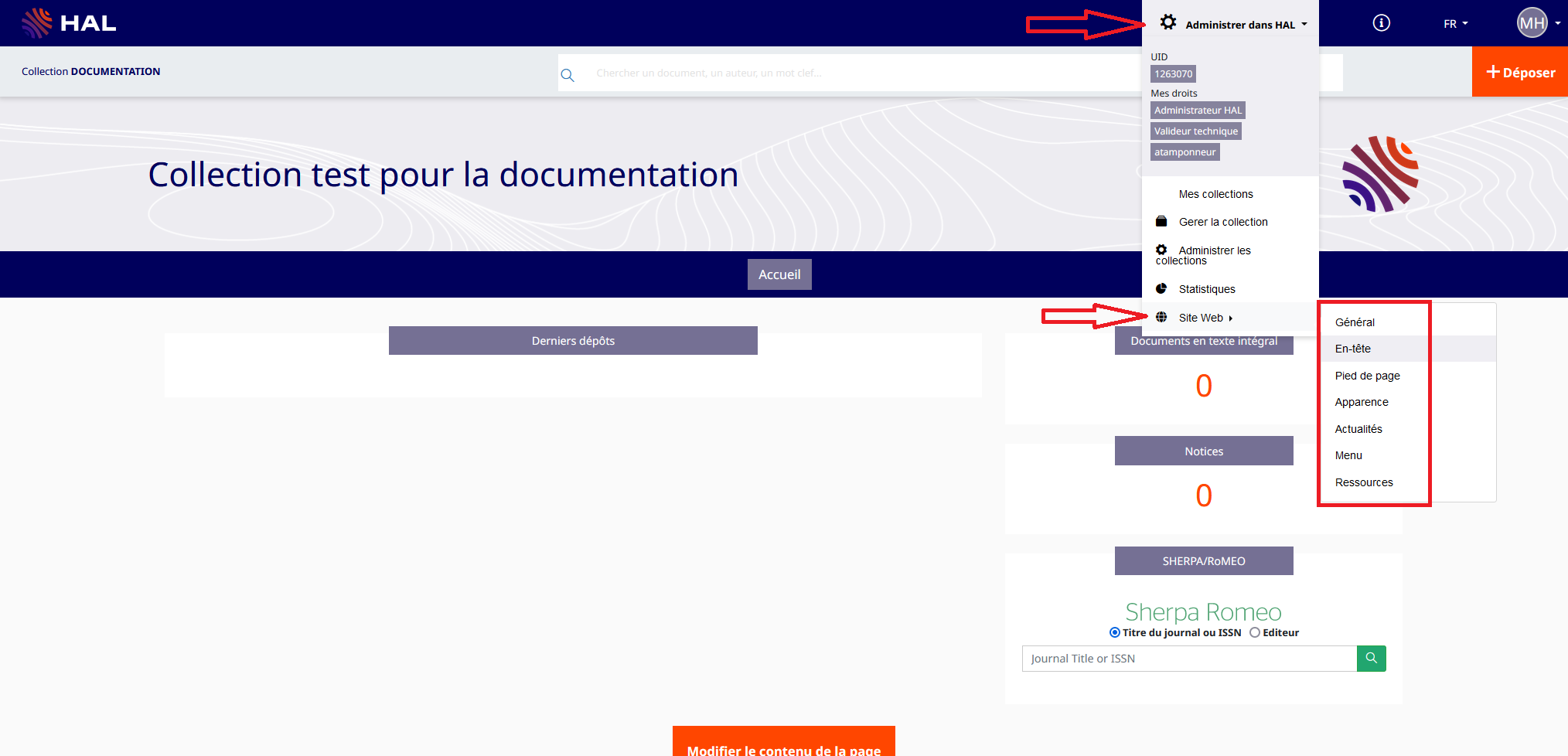
À partir du site web de ma collection ou de mon portail, aller dans En-tête.
[ Administrer dans HAL => Site web => En-tête ]


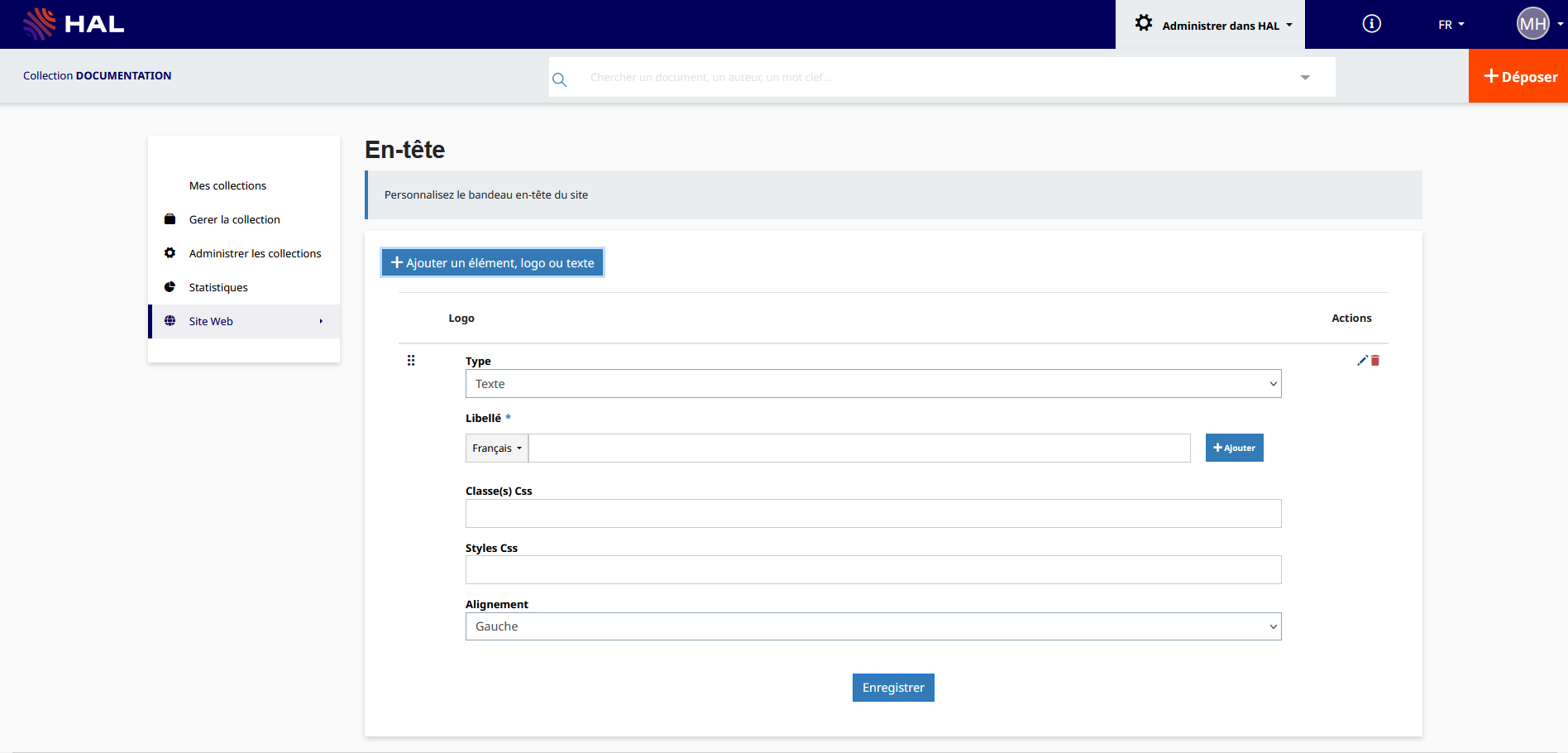
Depuis cette page, je clique sur Ajouter un élément, logo ou texte et je sélectionne à partir de mon espace de travail le logo que je souhaite afficher. Je peux ensuite le modifier avec les options qui me sont proposées.
Ne pas oublier d’enregistrer pour que le changement sur mon site soit pris en compte.
Attention aux dimensions
Elles doivent être de préférence sur 100px et au format PNG/JPEG.
Si je veux ajouter une bannière qui prend toute la largeur de l’en-tête du site web, je consulte la documentation dédiée : documentation avancée.
Changer la couleur du menu
Cette option plus avancée se trouve dans l’option Apparence.
[ Administrer dans HAL => Site web => Apparence ]
Pour modifier une feuille de style personnalisée, je choisis la personnalisation de type Avancé. Cette feuille de style contient en particulier les codes des couleurs que je peux modifier pour qu'ils correspondent à la charte graphique de mon institution.
Attention
Le CSS est un langage qui permet de personnaliser l’apparence d’un site web : titre, couleur du fond, police, en-tête, pied de page.
La documentation avancée permet d’apprendre à utiliser cette feuille de styles pour modifier les éléments visuels de mon site web qui ne sont pas accessibles via les outils mis à disposition.
Faire apparaître mon logo ou celui de mes partenaires tout en bas du site web
Cf. personnalisation du pied de page.
2. Personnaliser le contenu de ma page d’accueil (corps de la page et pied de page)
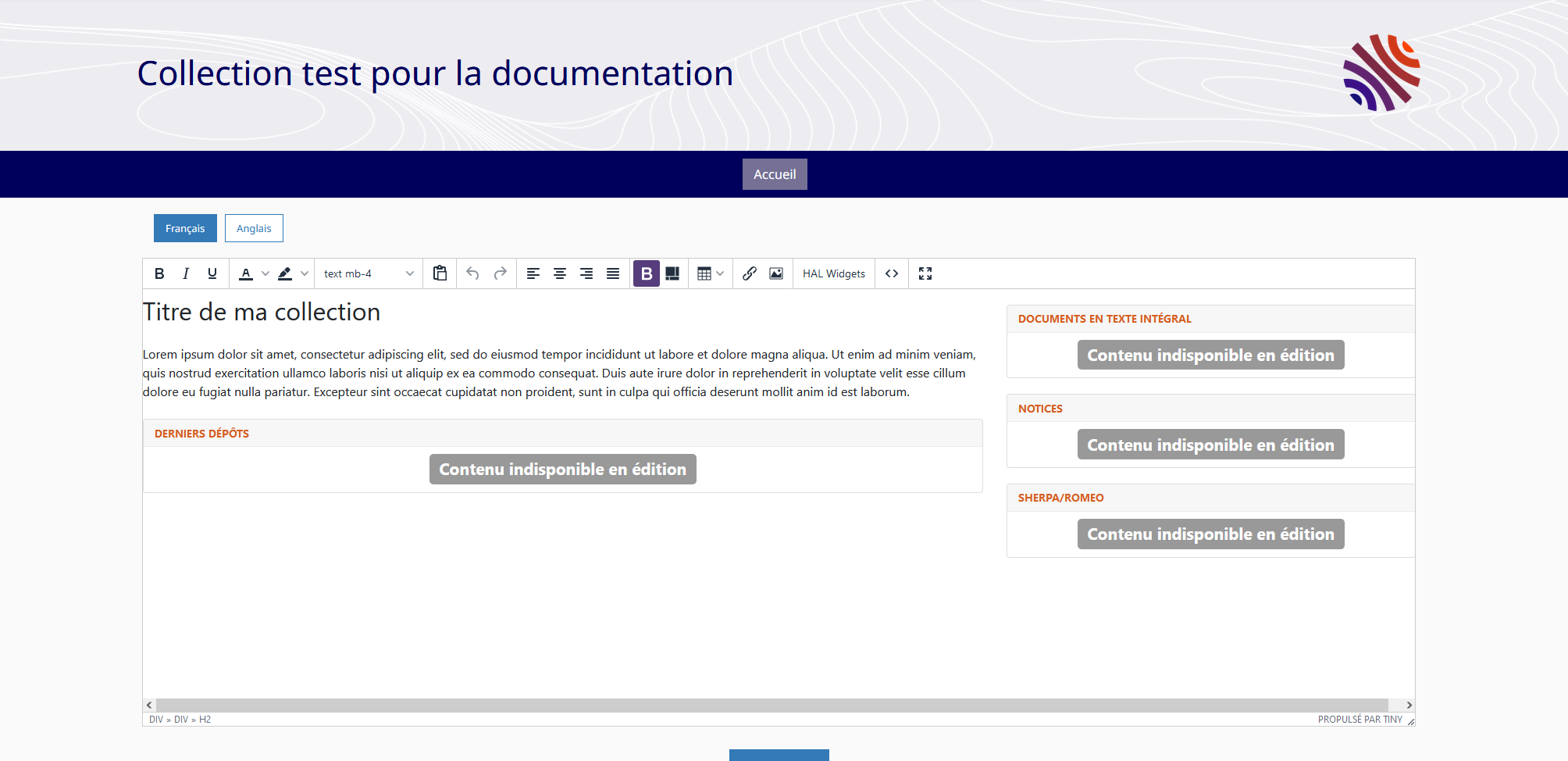
Cette option est disponible directement sur la page d’accueil de mon site web. Je descends tout en bas de la page d'accueil pour cliquer sur Modifier le contenu de la page. Un encart de modification s'affiche avec des options d’édition classiques.

Sur cet encart, un champ de texte libre me permet d’écrire un texte de présentation de ma collection.
Ajouter mes réseaux sociaux (fil Twitter) ou les statistiques de consultation sur la page d’accueil
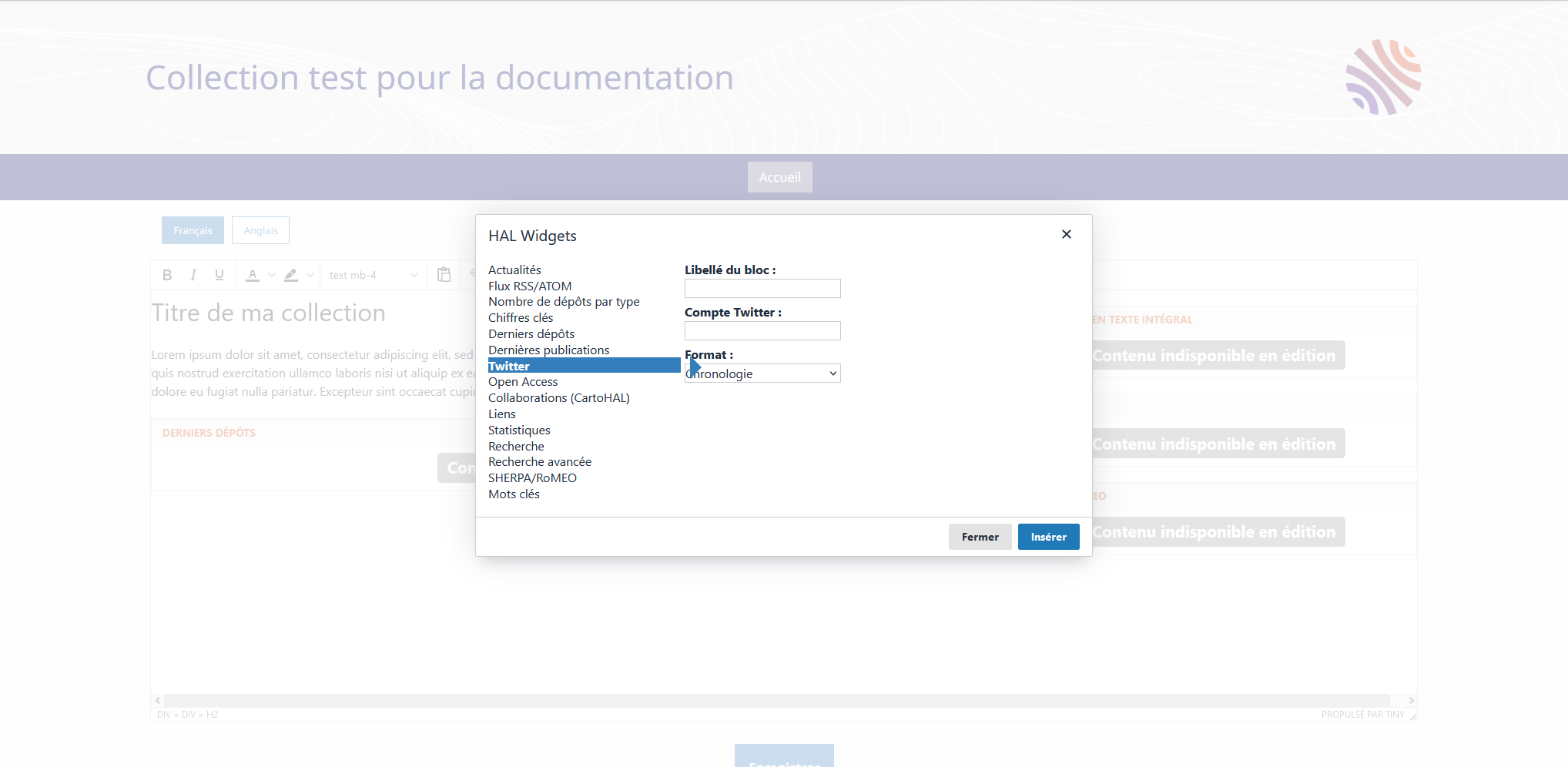
Ces options d’affichage s’appellent des widgets. Ils sont disponibles via le bouton HAL Widget.
Je choisis le widget qui m’intéresse à partir de la liste des widgets. Je remplis les champs demandés et je l’insère sur mon site web.

Je tiens informés les utilisateurs de l’activité de ma structure
Pour cela, je vais l'ajouter dans Actualité.
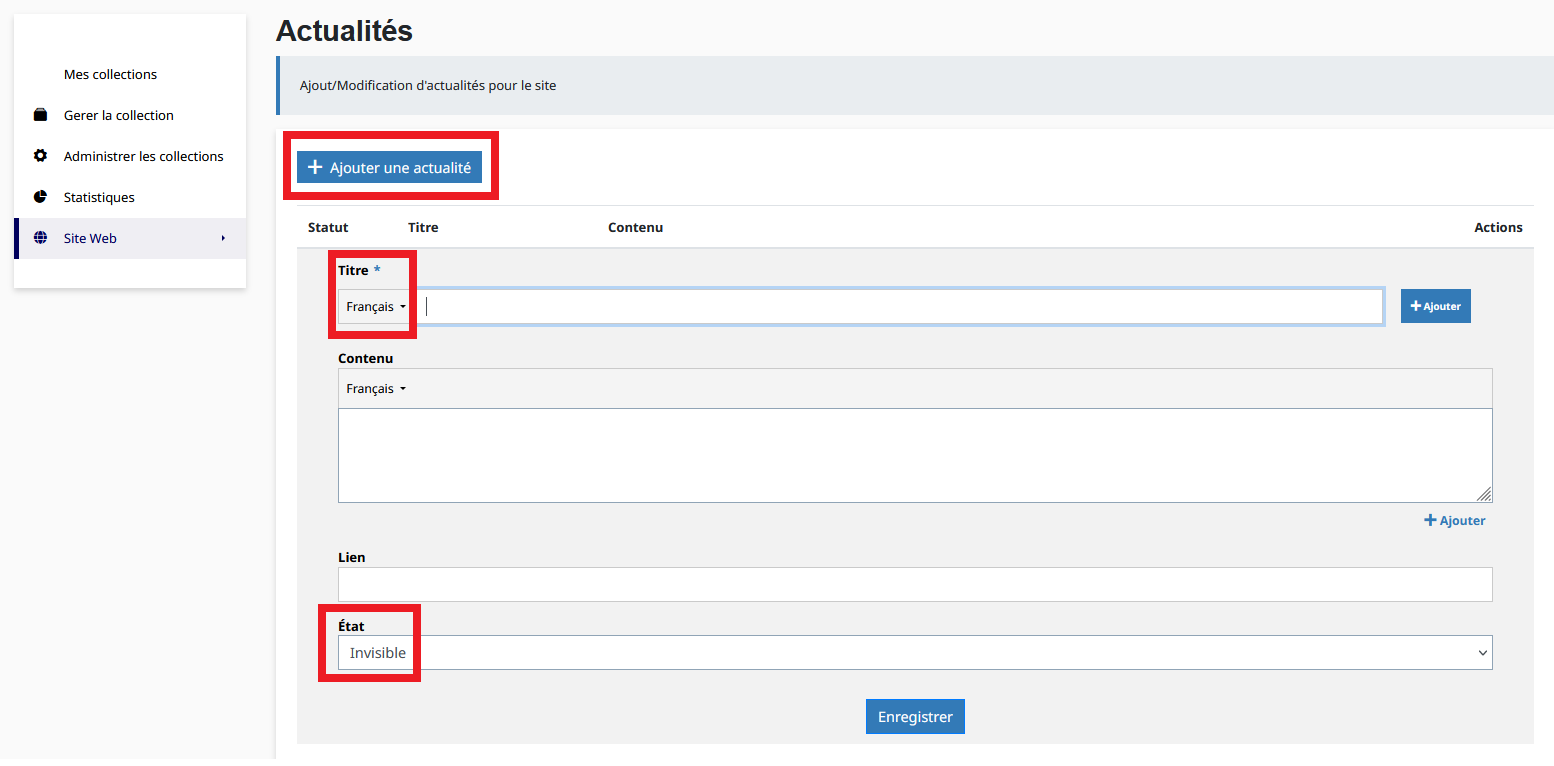
[ Administrer dans HAL => Site web => Actualités ]
En cliquant sur Ajouter une actualité, je peux renseigner le titre, le contenu et même ajouter un lien vers d’autres sites.
Attention
Renseigner la langue du titre et l’état En ligne.

Pour que mon actualité apparaisse sur mon site web, je dois sélectionner le widget Actualité dans la personnalisation de ma page d'accueil et cliquer sur le bouton HAL Widget.
Faire apparaître le(s) logo(s) de ma structure et de mes partenaires ainsi que d’autres informations utiles en bas de la page
Le pied de page HAL ne peut être modifié. Cependant, une partie du pied de page est personnalisable.
Des logos peuvent être insérés dans le pied de page de HAL, au-dessus des informations et liens utiles.
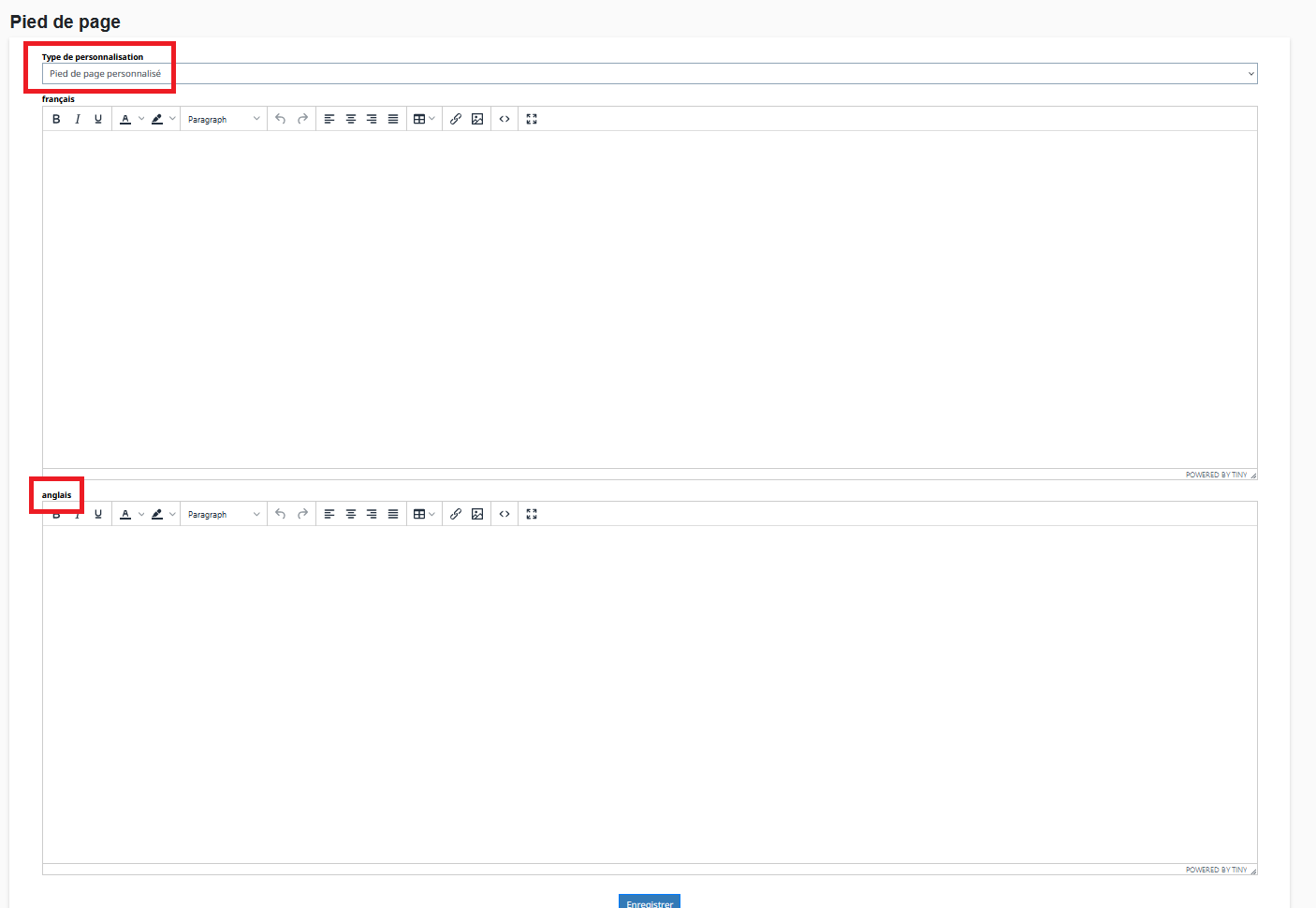
[ Administrer dans HAL => Site web => Pied de page ]
Un menu déroulant Type de personnalisation sera affiché par défaut sur Pied de page par défaut.
Si je ne touche à rien, ce sera le pied de page par défaut qui sera affiché sur mon site web.
Mais si je souhaite ajouter image et texte dans le pied de page de mon site web, je sélectionne Pied de page personnalisé pour avoir accès à une page d’éditeur de texte.

Attention
Nous recommandons d’ajouter la traduction anglaise dans la page d’édition de texte dédiée en dessous de la première page d’édition de texte.
Ici aussi, je peux coder en HTML pour personnaliser encore plus mes ajouts.
3. Personnaliser la barre de menu
Je personnalise mon menu directement depuis mon site web.
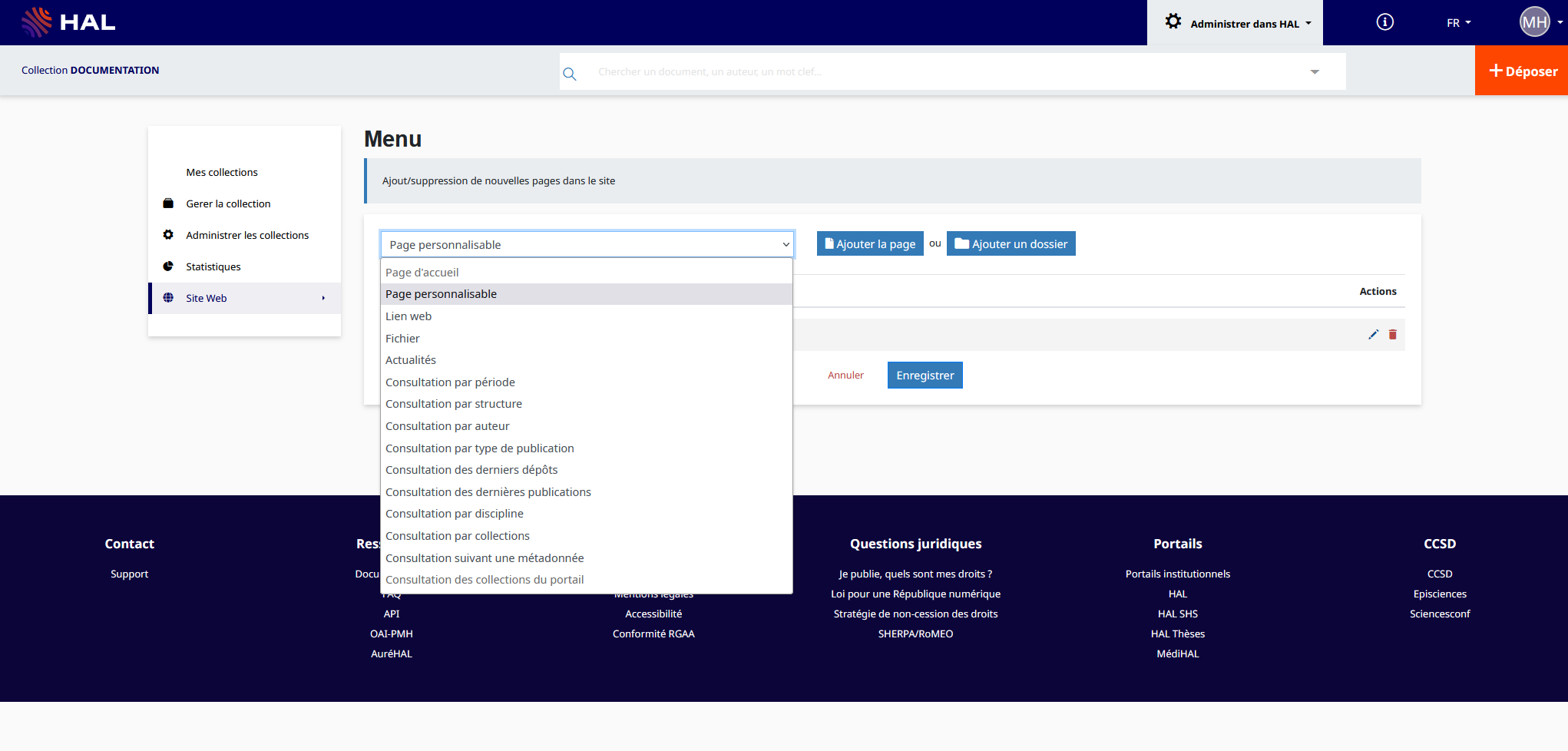
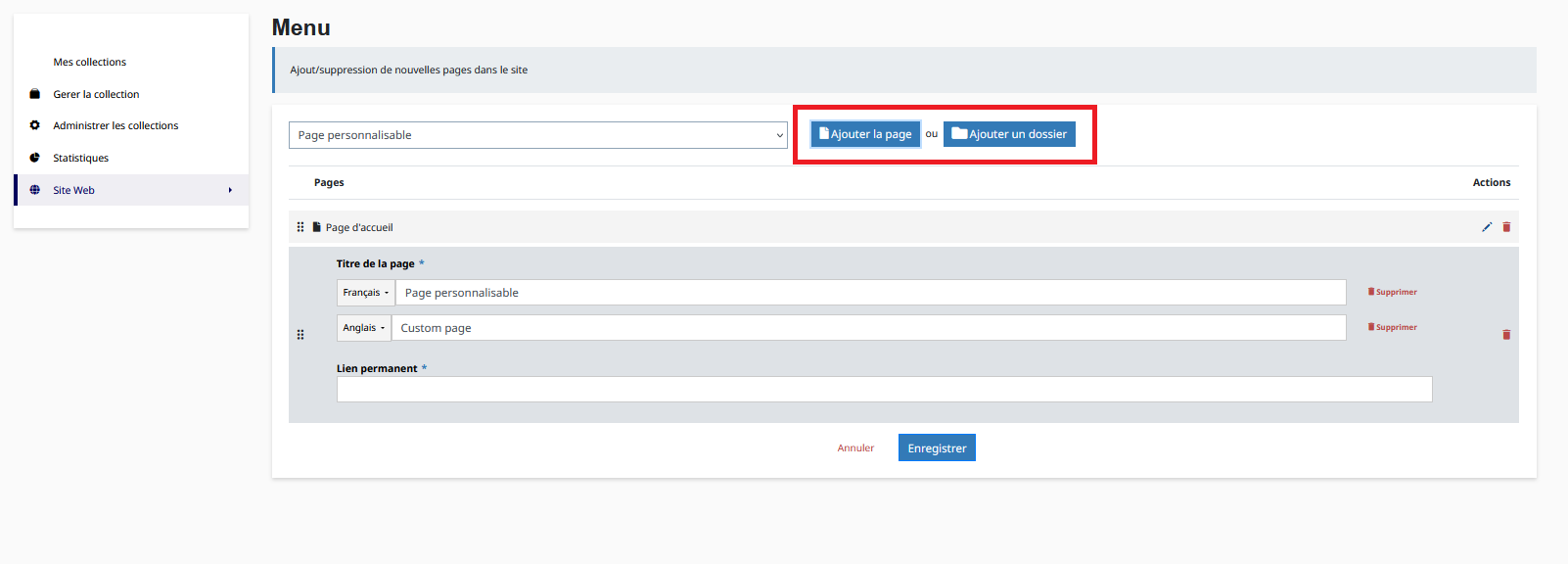
[ Administrer HAL => Site web => Menu ]
Pour ajouter une page, je clique sur le menu déroulant Ajouter la page et je complète les champs qui s’affichent (titre, etc.) avant de valider.
Pour organiser mes pages dans un menu déroulant, je crée un dossier en cliquant sur Ajouter un dossier et j’y glisse mes pages.
Pour modifier l’emplacement de mes pages, j’utilise la fonction glisser-déposer (sur les six petits points) pour déplacer mes pages les unes après les autres.


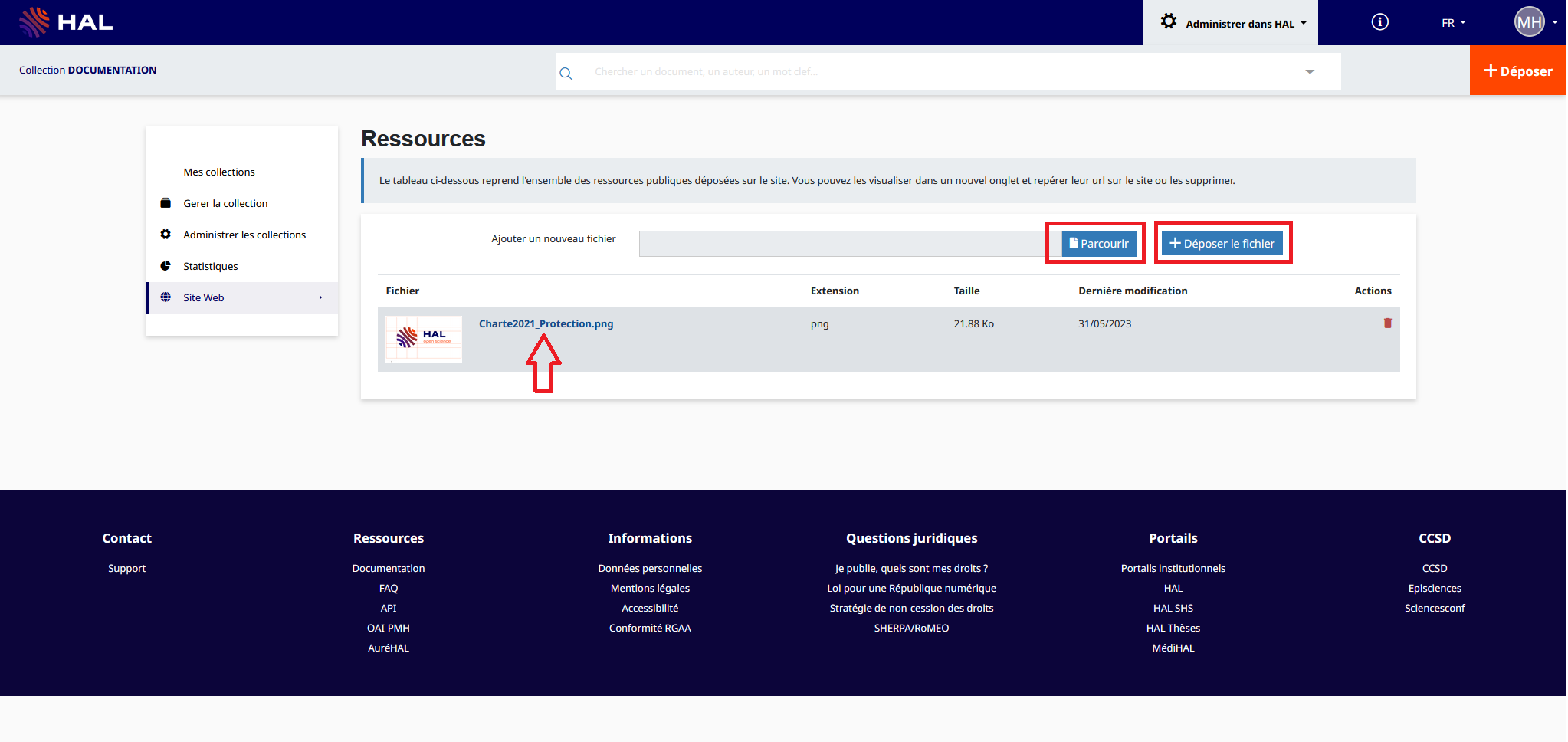
4. Stocker mes différents documents (images, fichiers)
La fonction Ressources permet de déposer des documents (fichiers, images, etc.) pour les utiliser par la suite sur mon site. C’est une bibliothèque dans laquelle je dépose des ressources auxquelles je peux faire appel (ou non) depuis mon site.
[ Administrer les collections => Site web => Ressources ]
Je clique sur parcourir dans Ajouter un nouveau fichier puis sur déposer le fichier.

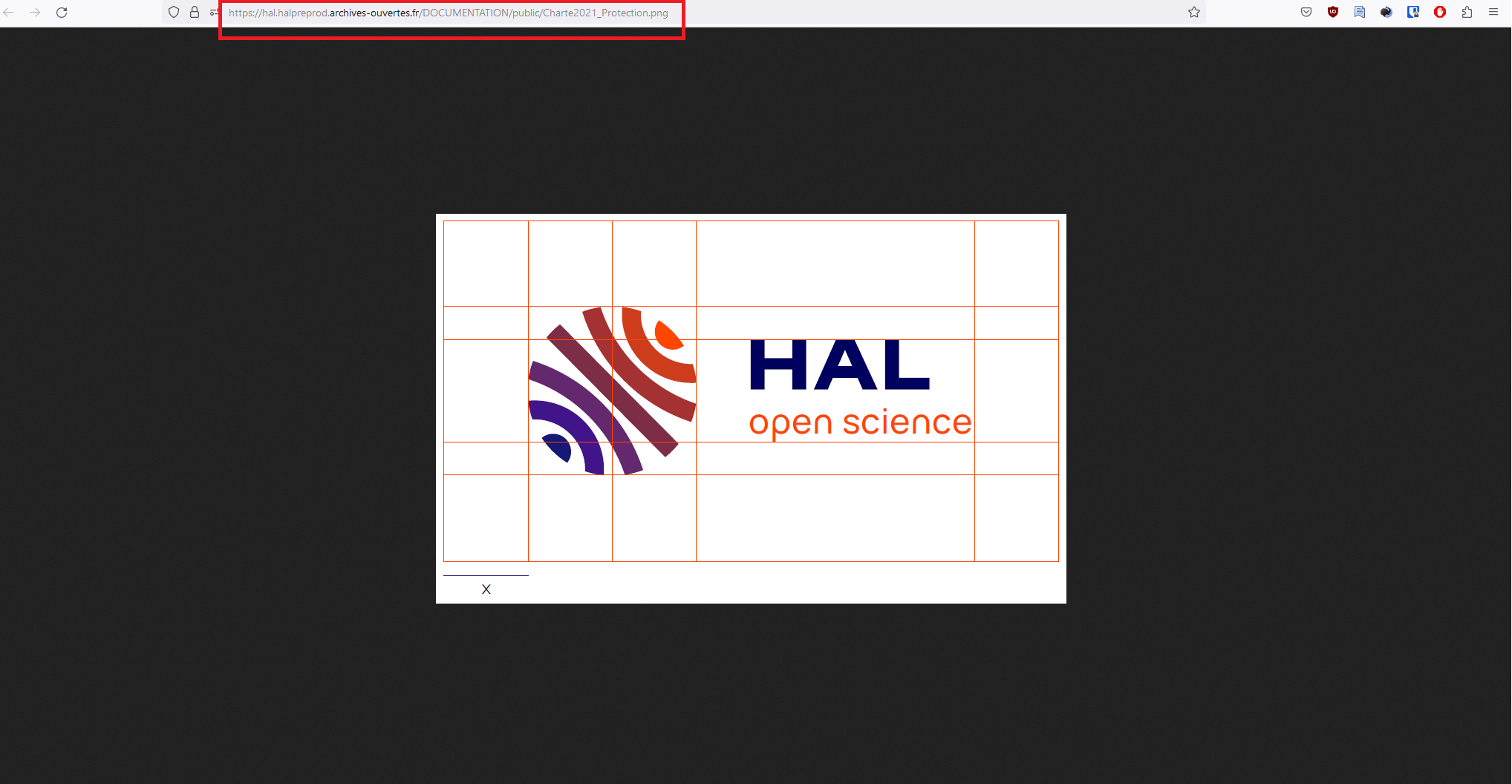
En cliquant sur le fichier déposé, j’ai accès à une URL qui me permet de l’intégrer sur mon site web.

Pour approfondir la personnalisation de l’apparence de mon site web, une documentation avancée est disponible, vous détaillant l'utilisation du code HTML et de la feuille de styles CSS.