Personnalisation du site web : bonnes pratiques à respecter dans votre feuille de styles
Guide dédié à la personnalisation du site web du portail ou de la collection
Cet article fait partie du guide dédié à la personnalisation du site web du portail ou de la collection.
Modèles de sites web
Quatre modèles de ce qui peut être réalisé sur les sites web des portails et des collections sont accessibles sur les liens suivants :
Ils illustrent notamment l'utilisation de la feuille de styles CSS commentée dans les prochaines rubriques et recensent les différents modèles de pages, d'en-tête et de pied de page.
Informations générales
Deux degrés de personnalisation de votre feuille de styles sont envisageables, le fonctionnement est expliqué dans le guide principal. Les utilisateurs n’ayant pas de connaissance approfondie du langage CSS sont encouragés fortement à utiliser le modèle documenté de feuille de styles comme base. Il est accessible sur les liens pérennes en production et en préproduction.
Modèle de feuille de styles CSS
Le modèle de feuille de styles CSS proposé à votre attention n'a pas vocation à être exhaustif et ne couvre que les principaux usages. Vous êtes encouragés à vous l'approprier et à la modifier en fonction de vos besoins, par exemple l'adapter à la charte graphique de votre établissement.
La feuille de styles CSS sert principalement à appliquer des styles sur les éléments sélectionnés dans la page d'accueil et dans les pages personnalisables structurées avec HTML. Vous pouvez apprendre les bases du langage CSS sur MDN Web Docs (disponible en français) et sur W3Schools (en anglais).
La feuille de styles se décline en plusieurs sections séparées par les notes explicatives avec la syntaxe /* commentaire */.
Encodage de la feuille de styles
@charset "UTF-8"; /* Encodage de la feuille de styles : doit figurer sur la première ligne */
La règle @charset définit l'encodage des caractères, cette section ne doit être ni modifiée ni retirée.
Couleur de sélection du texte
/*
Couleur de sélection du texte
*/
::-moz-selection {
/* Couleur de fond de sélection */
background-color: #337AB7;
/* Couleur du texte de sélection */
color: #FFFFFF;
}
::selection {
/* Couleur de fond de sélection */
background-color: #337AB7;
/* Couleur du texte de sélection */
color: #FFFFFF;
}
Le pseudo-élément ::selection permet de définir la couleur du texte sélectionné via la souris par exemple. Ici et ailleurs, la propriété background-color correspond à la couleur d'arrière-plan et color à la couleur du texte. Vous pouvez y renseigner une chaîne de caractères avec des chiffres hexadécimaux représentant une couleur RGB, par exemple #337AB7 (bleu) ou #FFFFFF (blanc). Vous trouverez plus de détails sur l'application des couleurs sur des éléments HTML dans un article dédié de MDN Mozilla.

Feuille de styles CSS : Couleur de sélection du texte : Exemple
Typographie
/*
Import des polices
*/
/* @import url('URL de votre police'); */ /* Exemple : @import url('https://fonts.bunny.net/css?family=montserrat:400'); */
/*
Déclaration des polices
*/
.site-header, /* En-tête */
.website-navigation, /* Menu de navigation */
.custom-page, /* Contenu de page */
.footer-custom { /* Pied de page */
/* font-family: 'Nom de votre police', sans-serif; */
}
La police par défaut de votre site web est Noto Sans. Cette fonte sans empattement (sans serif) est universelle et couvre la plupart des usages. Si toutefois vous souhaitez la remplacer par une autre police susceptible de ne pas être installée sur les systèmes d'exploitation populaires, la règle @import vous permettra de la récupérer depuis un service d'hébergement gratuit de polices comme Google Fonts. Par exemple la règle @import url('https://fonts.bunny.net/css?family=montserrat:400') récupère la police Montserrat depuis Google Fonts.
La police récupérée de la sorte doit être déclarée avec la propriété font-family, par exemple font-family: 'Montserrat', sans-serif. Dans cette exemple, il y a deux valeurs ('Montserrat' et sans-serif), la deuxième étant une valeur alternative utilisée pour conserver les caractères sans empattement lorsque la première police n'est pas disponible. Afin qu'il n'y ait pas d'effets de bord sur les éléments de HAL devant rester intacts (par exemple l'en-tête, le sous-en-tête et le pied de page), les polices doivent être déclarées dans l'en-tête du site (sélecteur .site-header), le menu de navigation (sélecteur .website-navigation), le corps de page (sélecteur .custom-page) et le pied de page (sélecteur .footer-custom donné à titre indicatif).
Par défaut, les règles en question sont commentées et ne s'appliquent donc pas car leur usage n'est pas obligatoire. Vous n'avez qu'à retirer les caractères /* et */ les entourant afin qu'elles soient appliquées. Ainsi, /* Exemple : @import url('https://fonts.bunny.net/css?family=montserrat:400') */ deviendra @import url('https://fonts.bunny.net/css?family=montserrat:400').
Images adaptatives
/*
Images
*/
.site-header img, /* En-tête */
.custom-page img, /* Contenu de page */
footer img { /* Pied de page */
/* Largeur maximale */
max-width: 100%; /* 100% permet d'adapter les images à la largeur des éléments parents */
}
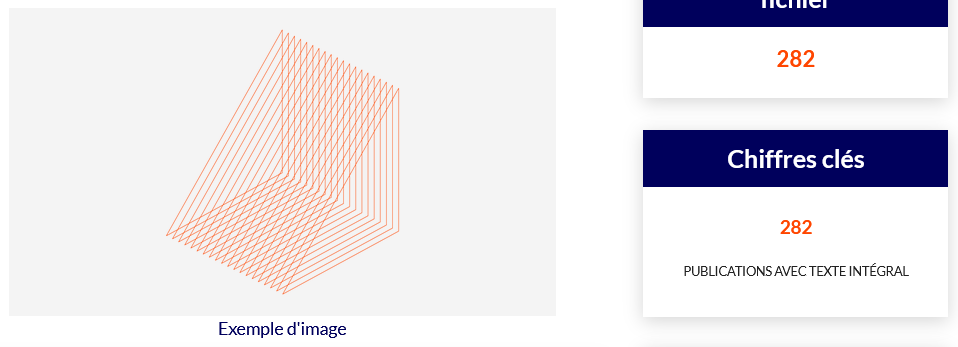
Il est souhaitable de rendre les dimensions des images adaptables à celles de leurs éléments parents. Grâce à la règle max-width: 100%, les images occuperont 100% de la largeur des conteneurs dans lesquelles elle se trouvent. Comme dans le cas précédent, la déclaration se fait de manière ciblée dans l'en-tête du site (sélecteur .site-header), le corps de page (sélecteur .custom-page) et le pied de page (sélecteur footer). Cette section ne doit être ni modifiée ni retirée.

Exemple d'image dont la taille s'adapte aux dimensions de la colonne où elle est placée
En-tête du site
/*
En-tête du site
*/
.site-header {
/* Hauteur de l'en-tête */
height: auto;
/* Hauteur minimale de l'en-tête */
min-height: auto;
/*
Image de fond de l'en-tête
- soit vous pouvez utiliser l'une des images proposées à utiliser sur un fond coloré (/img/ng/header/X.white.png, X allant de 01 à 10)
- soit vous pouvez utiliser l'une des images proposées à utiliser sur un fond blanc (/img/ng/header/X.rvb.png, X allant de 01 à 10)
- soit vous pouvez déposer votre propre image et utiliser son URL, par exemple background-image: url(bandeau.svg)
*/
/* background-image: url(/img/ng/header/06.white.png); */
/* Couleur de fond de l'en-tête */
/* background-color: #337AB7; */
}
Par défaut, la hauteur de l’en-tête s’adapte a celle du plus grand des éléments déposés via Site Web/En-tête grâce aux règles height: auto et min-height: auto. Vous n'avez qu'à télécharger votre bandeau ou le.s logotype.s et/ou du texte via Site Web/En-tête. Par exemple l'en-tête dans le modèle de site web n°1 se construit sur ce principe : la hauteur de l'en-tête est automatique et le bandeau est inséré via Site Web/En-tête en une seule image. Ce n'est qu'une des approches possibles qui sont répertoriées dans le guide regroupant les différentes approches dans la construction de l’en-tête.

Modèle de site web n°1 : En-tête du site
Si vous souhaitez procéder différemment, vous avez le choix entre vingt images de fond que vous pouvez paramétrer via la propriété background-image, par exemple background-image: url(/img/ng/header/06.white.png). Il est possible de combiner cet arrière-plan avec un autre, par exemple la couleur définie via background-color. Vous pouvez utiliser plusieurs arrière-plans, cf. article de MDN Mozilla à ce sujet. Un autre guide de MDN Mozilla traitant de la mise en forme des arrière-plans pourrait vous intéresser.
Vous avez également la main sur la couleur du texte ajouté via Site Web/En-tête. Si vous souhaitez aller plus loin, rendez-vous sur l'article de MDN Mozilla initiant à la mise en forme du texte.
.site-header .title {
/* Couleur du titre */
color: #00005C;
}
Menu de navigation
Il s'agit de la barre de navigation située au-dessous de l’en-tête du site.
Premièrement, vous avez la main sur sa couleur de fond. Dans le modèle, le code hexadécimal est #00005C (bleu foncé).
/*
Menu de navigation
*/
.website-navigation {
/* Couleur de fond du menu */
background-color: #00005C;
}

Modèle de site web n°1 : Menu de navigation
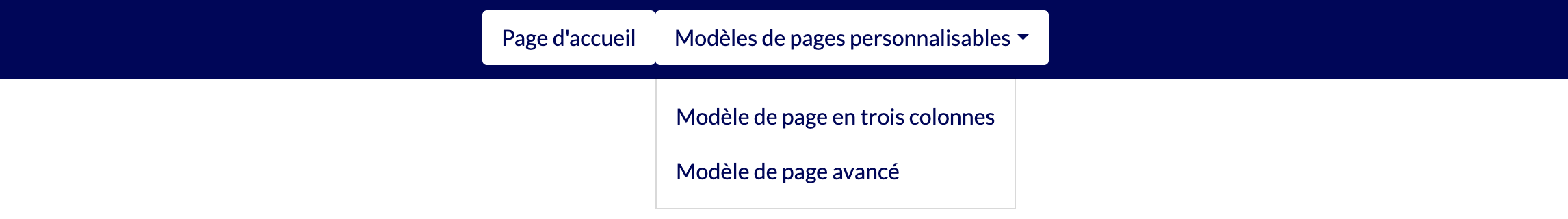
Ensuite vient une section permettant de paramétrer la graisse du texte des éléments de premier niveau (par exemple font-weight: 400) ainsi que son couleur (color: #FFFFFF). Sur la capture d'écran, il s'agit de l'entrée Modèles de pages personnalisables.
.website-navigation .nav-pills .nav-link {
/* Graisse du texte : 400 (normal) ou 700 (bold) */
font-weight: 400;
/* Couleur du texte */
color: #FFFFFF;
}
La section suivante donne la possibilité de paramétrer l'apparence des éléments actifs de premier niveau, notamment la couleur de fond (background-color: #FFFFFF) et la couleur du texte (color: #00005C). Sur la capture d'écran, il est question de l'entrée Page d'accueil.
.website-navigation .nav-pills .nav-link.active,
.website-navigation .nav-pills .show > .nav-link {
/* Couleur de fond des éléments actifs de premier niveau */
background-color: #FFFFFF;
/* Couleur du texte des éléments actifs de premier niveau */
color: #00005C;
}
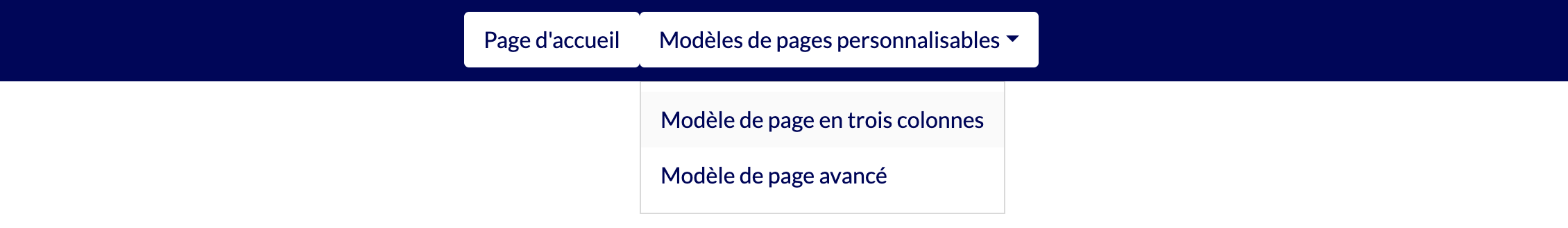
La couleur de fond des éléments actifs de premier niveau renvoyant aux sous-menus peut être paramétrée dans la section suivante. Sur la prochaine capture d'écran, il s'agit de l'entrée Modèles de pages personnalisables.
.website-navigation .nav-pills .show > .nav-link {
/* Couleur de fond des éléments actifs de premier niveau renvoyant aux sous-menus */
color: #00005C;
}

Modèle de site web n°1 : Menu de navigation déplié
Vous pouvez arrondir les coins des sous-menus grâce à la propriété border-radius. La valeur par défaut est de 0, les coins ne sont pas arrondis.
.website-navigation .dropdown-menu {
/* Coins arrondis des sous-menus */
border-radius: 0;
}
Vous avez la main sur la position des sous-menus par rapport à la barre de navigation, il est toutefois préférable de ne pas intervenir sur ces réglages afin de limiter les effets de bord.
.website-navigation .dropdown-menu[x-placement="top-start"] {
/* Position des sous-menus */
top: -8px !important;
}
.website-navigation .dropdown-menu[x-placement="bottom-start"] {
/* Position des sous-menus */
top: 8px !important;
}
Ensuite, vous pouvez paramétrer la couleur du texte des éléments des sous-menus : color: #00005C par défaut. La règle transition: .2s background ease-in-out permet de définir la durée du changement de couleur de fond ainsi que le type d'animation déclenchée par exemple au survol de la souris sur les entrées. Vous trouverez plus d'informations sur la propriété transition dans un billet dédié de MDN Mozilla. Sur la capture d'écran, il s'agit des entrées Modèle de page en trois colonnes et Modèle de page avancé.
.website-navigation .dropdown-menu a,
.website-navigation .dropdown-menu button {
/* Couleur du texte des éléments des sous-menus */
color: #00005C;
/* Transition */
transition: .2s background ease-in-out;
}
L'apparence des éléments actifs des sous-menus peut être modifiée dans la section suivante : il est question de la couleur de fond (background-color: #FAFAFA) et de la couleur du texte (color: #00005C !important). Sur la prochaine capture d'écran, il s'agit de l'entrée Modèle de page en trois colonnes.
.website-navigation .dropdown-menu li.nav-item:hover a,
.website-navigation .dropdown-menu li.nav-item:hover a:focus,
.website-navigation .dropdown-menu li.nav-item:hover a.active {
/* Couleur de fond des éléments actifs des sous-menus */
background-color: #FAFAFA;
/* Couleur du texte des éléments actifs des sous-menus */
color: #00005C !important;
}

Modèle de site web n°1 : Menu de navigation déplié : Élement du sous-menu actif
Enfin, le dernier paramétrage modifie un comportement défini par défaut dans le framework Bootstrap 4.6 qui sous-tend l'interface de HAL, elle ne doit être ni modifiée ni retirée.
ul.dropdown-menu li:not(.not-white):hover {
background-color: transparent !important;
}
Contenu de la page d'accueil et des pages personnalisables
Dans cette section, vous avez la possibilité de modifier l'apparence des titres, des liens et des widgets. Les pages sont contenues dans une balise ayant comme classe CSS custom-page. Il est recommandé de bien indiquer cette classe si vous souhaitez définir des règles spécifiques pour éviter les effets de bord sur les autres pages générées automatiquement.
Pour ce qui concerne les titres, il y en a six niveaux allant du plus important (<h1>) au moins important (<h6>).
/*
Contenu des pages personnalisables
*/
/* Titres */
.custom-page h1,
.custom-page h2,
.custom-page h3,
.custom-page h4,
.custom-page h5,
.custom-page h6 {
/* Couleur du texte */
color: #00005C;
}

Exemple de titre
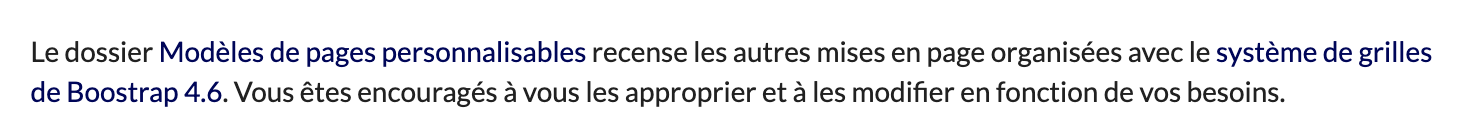
La balise \<a> correspond aux liens.
/* Liens */
.custom-page a {
/* Couleur du texte */
color: #00005C;
}

Exemples de liens
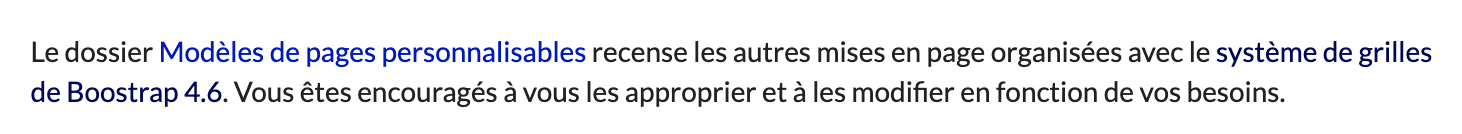
Vous pouvez définir le comportement des liens au survol (:hover), à l'activation avec la souris (:focus) et au moment entre l'appui sur le pointeur de la souris et le relâchement de celui-ci (:active).
.custom-page a:hover,
.custom-page a:focus,
.custom-page a:active {
/* Couleur du texte */
color: #000040;
}

Exemple de lien actif
Le sélecteur .btn-primary correspond aux boutons de couleur bleue dont l'apparence est déjà prédéfinie dans Boostrap. Il est question de surcharger ces définitions afin de faire correspondre les couleurs à la charte graphique de HAL.
/* Boutons */
.custom-page .btn-primary {
/* Couleur de fond */
background-color: #00005C !important; /* Cette déclaration est prioritaire par rapport à la précédente */
/* Couleur du texte */
color: #FFFFFF !important; /* Cette déclaration est prioritaire par rapport à la précédente */
/* Bordure */
border: 0;
}

Exemple de bouton
Comme pour les liens, vous pouvez modifier le comportement des boutons au survol (:hover), à l'activation avec la souris (:focus) et au moment entre l'appui sur le pointeur de la souris et le relâchement de celui-ci (:active).
.custom-page .btn-primary:hover,
.custom-page .btn-primary:focus,
.custom-page .btn-primary:active {
/* Couleur de fond */
background-color: #000043 !important; /* Cette déclaration est prioritaire par rapport à la précédente */
/* Couleur du texte */
color: #FFFFFF !important; /* Cette déclaration est prioritaire par rapport à la précédente */
/* Ombre/contour pour :hover, :focus, :active */
box-shadow: rgba(237, 88, 44, 1) 0px 0px 0px 2.88px;
}

Exemple de bouton actif
Sur votre site web, vous pouvez également utilisez les menus accordéon (module Collapse de Boostrap) dont l'affichage est modifiable dans la section suivante.
/* Menu accordéon : Bootstrap Collapse */
.custom-page .accordion .card-header .btn {
/* Soulignement du texte */
text-decoration: none;
/* Couleur du texte */
color: #00005C;
}
.custom-page .accordion .card-header .btn:hover,
.custom-page .accordion .card-header .btn:focus,
.custom-page .accordion .card-header .btn:active {
/* Soulignement du texte */
text-decoration: none;
/* Ombre/contour pour :hover, :focus, :active */
box-shadow: rgba(237, 88, 44, 1) 0px 0px 0px 2.88px;

Exemple de menu accordéon
Quant aux widgets, vous avez la main sur l'apparence de leur ombre (par exemple box-shadow: 0px 3px 15px #00000029) et sur la marge basse (margin-bottom: 25px).
/* Widgets */
.custom-page .widget {
/* Ombre */
box-shadow: 0px 3px 15px #00000029;
/* Marge basse */
margin-bottom: 25px;
}
@media DISABLED { /* @media DISABLED peut être retiré de votre feuille de styles si vous souhaitez utiliser la règle définie à l'intérieur */
.custom-page .widget:last-child {
/* Marge basse */
margin-bottom: 0;
}
}
La pseudo-classe :last-child donne la possibilité de cibler un widget qui est le dernier enfant de son parent. Par défaut, la règle le permettant est commentée et ne s'applique pas.

Exemple de widget
L'apparence de l'en-tête des widgets est paramétrable dans la section suivante.
.custom-page .widget .widget-header {
/* Taille de fonte */
font-size: 1rem;
/* Capitalisation du texte : capitalize, uppercase ou none */
text-transform: none;
/* Couleur du texte */
color: #FFFFFF;
}
Vous pouvez configurer la taille des écarts de remplissage sur les côtés du contenu des widgets.
.custom-page .widget .widget-content {
/* Écarts de remplissage */
padding: 1rem 0;
}
Enfin, vous avez la main sur la couleur du texte des chiffres dans les widgets.
.custom-page .widget .widget-content .label {
/* Couleur du texte des chiffres */
color: #FF4600;
}
Assistance
Pour l'accompagnement dans la personnalisation de votre site web, contactez l'équipe de support à l'adresse support-ihm[at]ccsd.cnrs.fr.