Personnalisation du site web : construction de la page d'accueil et des pages personnalisables
Guide dédié à la personnalisation du site web du portail ou de la collection
Cet article fait partie du guide dédié à la personnalisation du site web du portail ou de la collection.
Modèles de sites web
Quatre modèles de ce qui peut être réalisé sur les sites web des portails et des collections sont accessibles sur les liens suivants :
Ils recensent les différents modèles de pages, d'en-tête et de pied de page et illustrent l'utilisation de la feuille de styles CSS commentée dans un guide dédié.
1. Informations générales
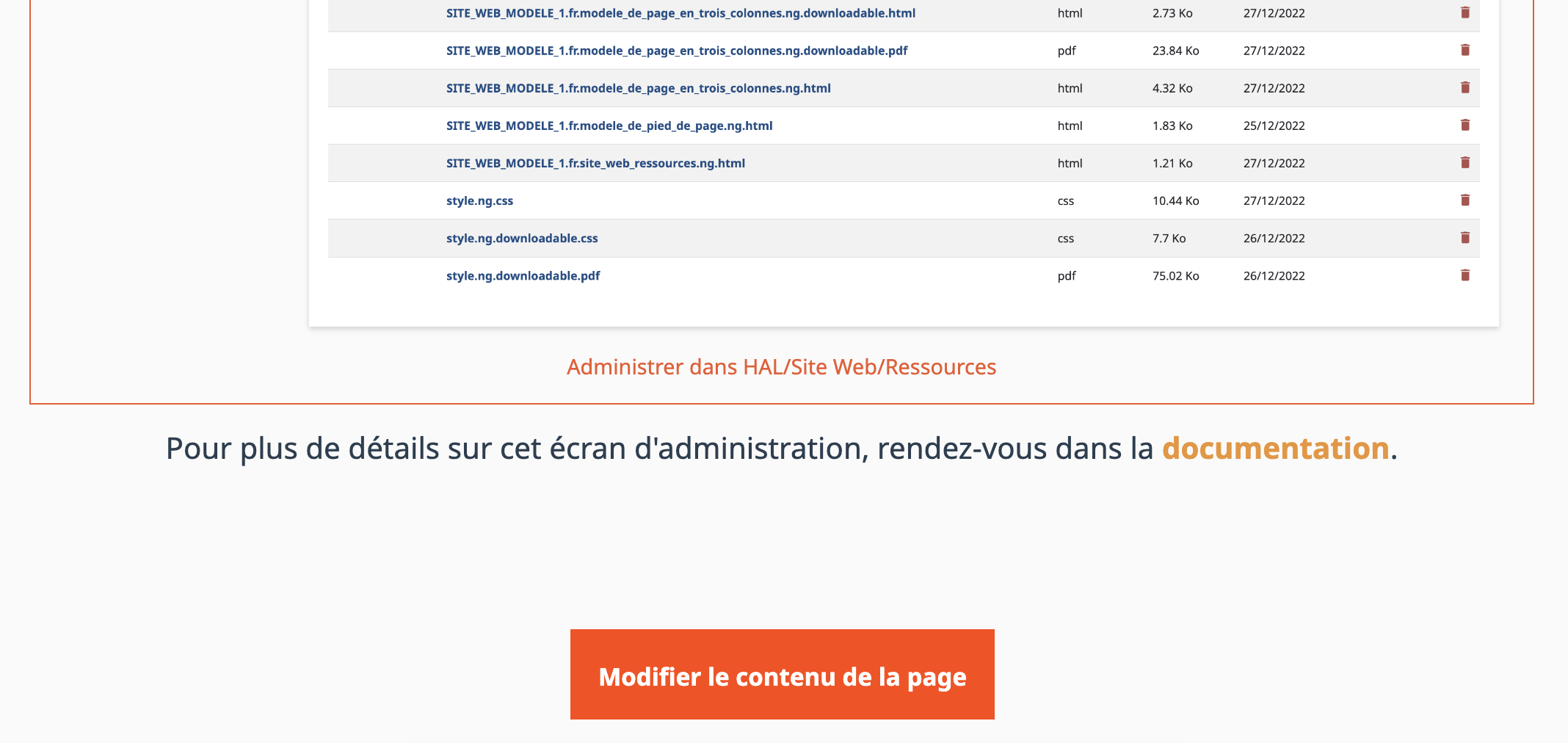
Le contenu de la page d'accueil et des pages créées dans l'espace Site Web/Menu est modifiable. Afin d'accéder à l'éditeur de page WYSIWYG (What you see is what you get) TinyMCE, rendez-vous en bas de page et cliquez sur le bouton Modifier le contenu de la page.

Bouton Modifier le contenu de la page
Vous devez être connecté sur votre site web
Avec des droits d’administrateur dans votre portail.
Avec des droits de gestionnaire de collection dans votre collection.
2. Gestion des langues
Il est possible de créer un contenu pour chaque langue de votre site web que vous pouvez paramétrer dans l'espace Site Web/Général. Le contenu prévu s’affichera dans la langue sélectionnée lors de la connexion.
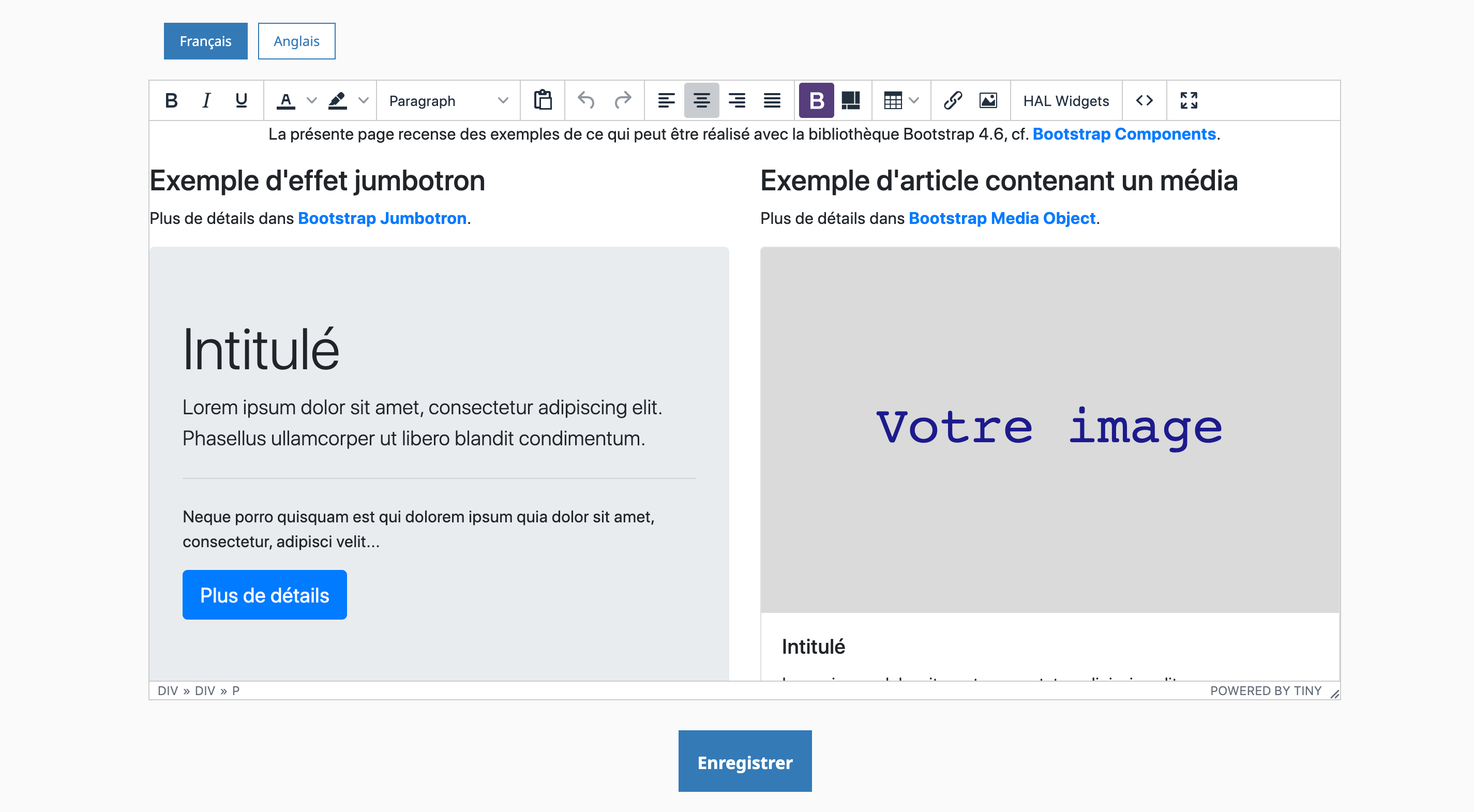
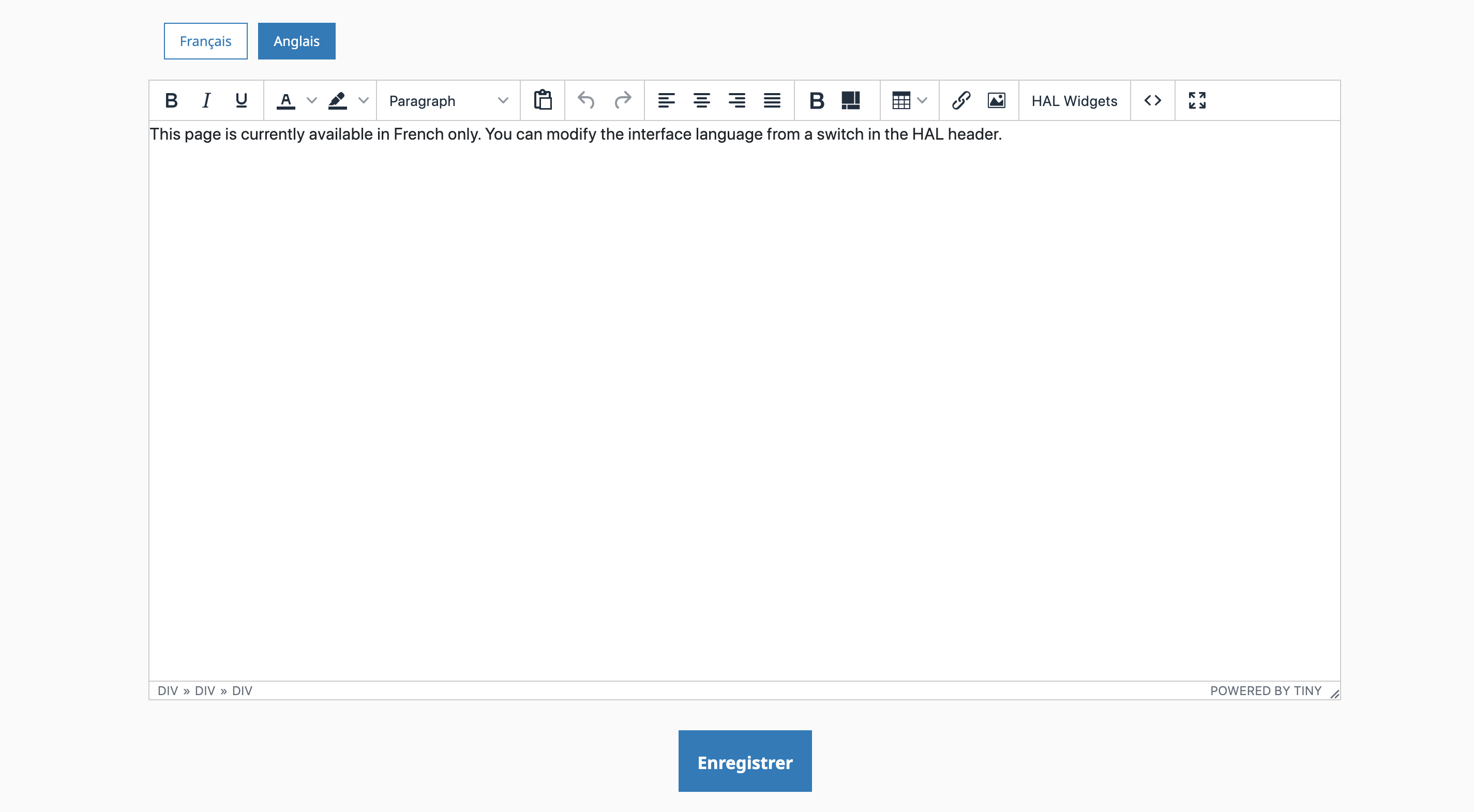
Les onglets de langue au-dessus de l'éditeur de page vous permettent d'ajouter des traductions.

Éditeur de page : contenu en français

Éditeur de page : contenu en anglais
Une fois la rédaction de votre page est terminée dans tous les onglets, cliquez sur le bouton Enregister.
3. Éditeur TinyMCE
3.1. Informations générales
L'éditeur TinyMCE est un éditeur de texte enrichi qui vous permet également d'avoir la main sur le code source de la page.
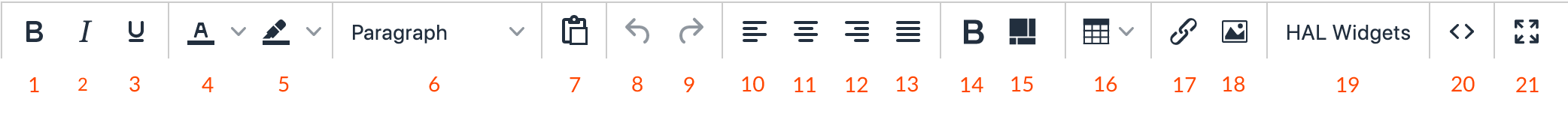
Le panel contenant les boutons de mise en forme et d'autres options se trouve en haut de l'éditeur.

Éditeur de page : panel des boutons
3.2. Boutons de mise en forme
Ces boutons permettent de préformater le contenu que vous souhaitez ajouter ou de modifier une portion du contenu sélectionné au préalable.
1. Mise en gras.
2. Mise en italique.
3. Mise en souligné.
4. Modification de couleur.
5. Modification de couleur de fond.
6. Format : marges, écarts de remplissage, etc.
10. Alignement à gauche.
11. Alignement au centre.
12. Alignement à droite.
13. Alignement justifié.
3.3. Autres boutons
7. Import du contenu.
8. Bouton permettant de revenir une action en arrière.
9. Bouton permettant de réitérer une action.
14 et 15. Manipulation de la grille Bootstrap.
16. Ajout d'un tableau.
17. Ajout d'un lien.
18. Ajout d'une image.
19. Ajout d'un widget.
20. Manipulation du code source.
21. Affichage de l'éditeur en plein écran.
3.4. Insertion des liens
Vous avez la possibilité d'insérer et/ou modifier les liens via le bouton du panel n°17.

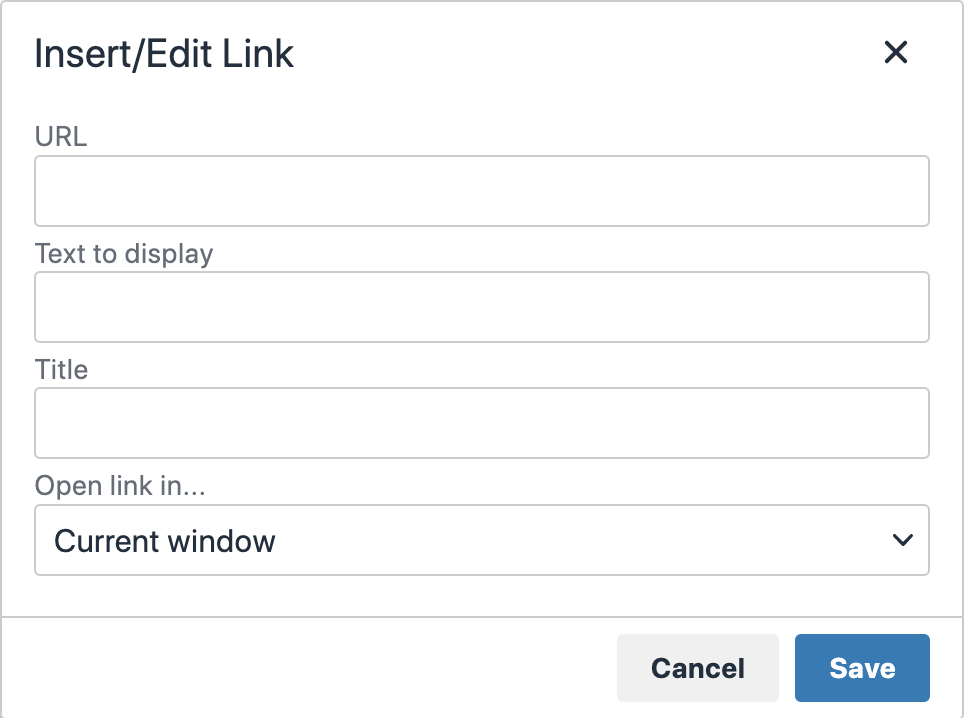
Éditeur de page : insertion d'un lien
Les URL des ressources hébergées sur HAL et de ses pages doivent être relatives (cf. article de MDN Mozilla expliquant les URL et leur structure). Quelques cas d’usage :
- /TAMPID pour les collections, pax exemple /ARCHAM ;
- /search/index?q=
pour les requêtes de recherche, par exemple /search/index?q=* ; - /public/
pour un fichier déposé dans Site Web/Ressources, par exemple /public/guide_utilisation.pdf.
3.4. Insertion des images
Vous avez la possibilité d'insérer et/ou modifier les images via le bouton du panel n°18.

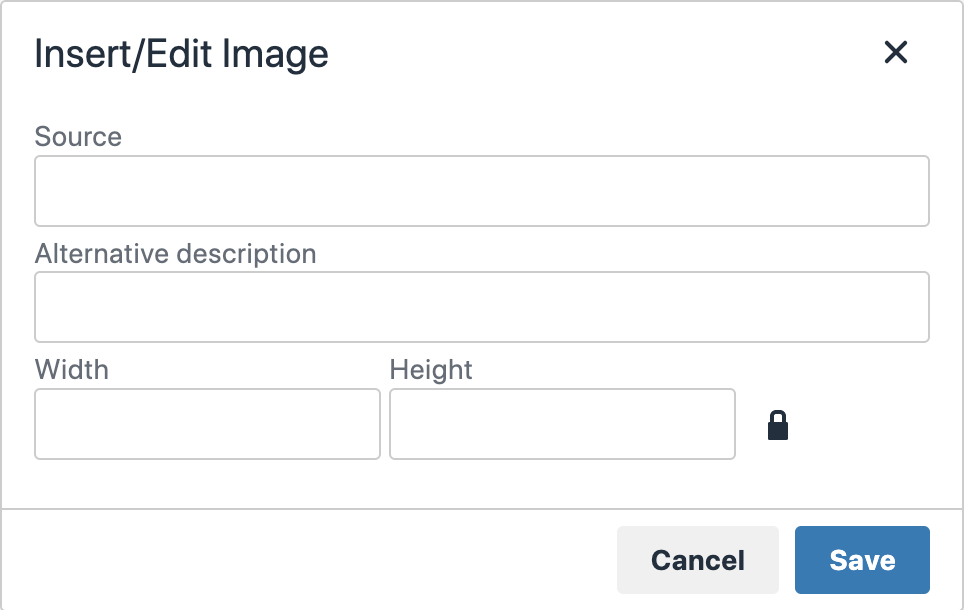
Éditeur de page : insertion d'une image
Comme pour les liens, les URL des images hébergées sur HAL doivent être relatives. Cas d'usage typique : /public/
Pensez toujours à renseigner le texte alternatif qui s'affiche à la place de votre image lorsque cette dernière ne peut pas être affichée. En revanche, il est préférable d'éviter de renseigner les dimensions afin de rendre les images fluides. Ainsi, elles s'adapteront aux différentes tailles d'écran sans déformation.
4. Widgets
Sur vos pages, vous avez la possibilité d'insérer les widgets (bouton du panel n°19) permettant de présenter les différentes informations relatives à votre portail ou à votre collection ainsi que le contenu diffusé depuis une source externe.
Vous avez le choix entre quinze widgets : Actualités, Flux RSS/Atom, Dépôt, Chiffres clés, Derniers dépôts, Dernières publications, Twitter, Open Access, Collaborations, Liens, Statistiques, Recherche, Recherche avancée, SHERPA/RoMEO, Mots clés.
4.1. Widget Actualités

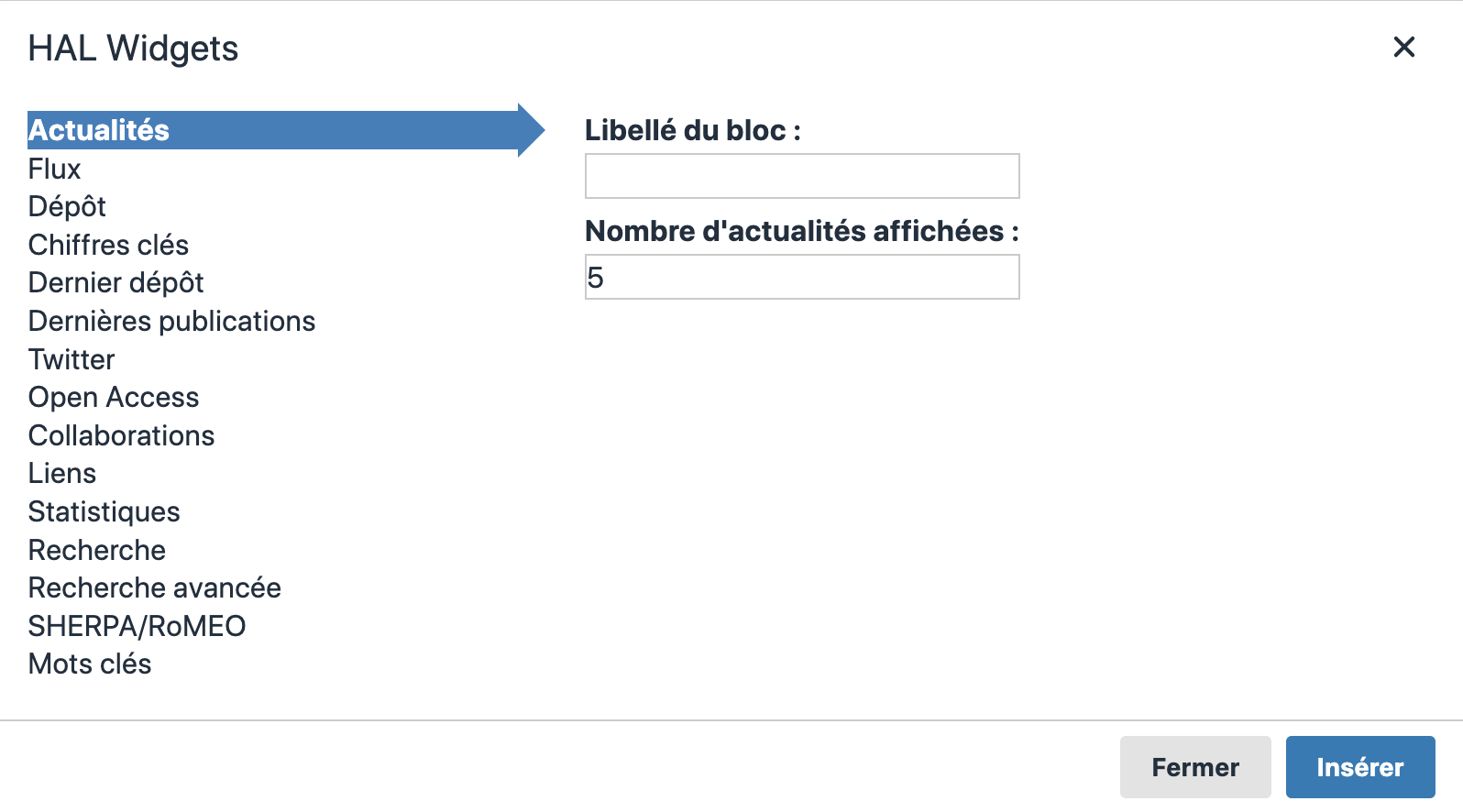
Widget Actualités : éditeur
Affiche les dernières actualités du portail ou de la collection.
Libellé du bloc : intitulé du widget.
Nombre d'actualités affichées : par défaut, le nombre est de 5.
Les actualités sont paramétrables dans l'espace Site Web/Actualités.

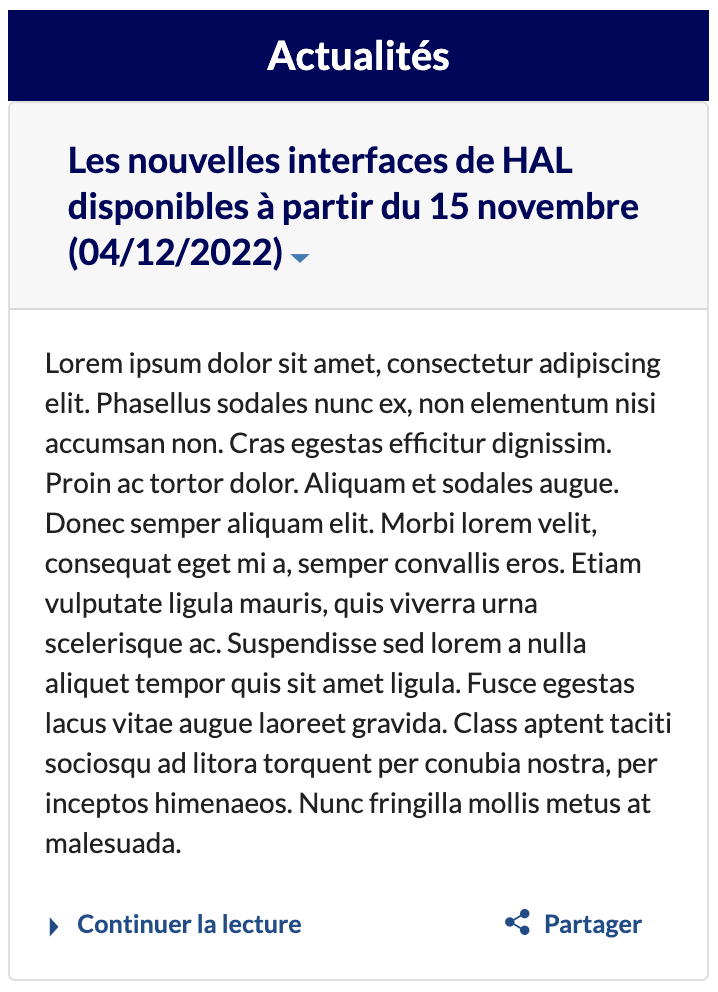
Widget Actualités : exemple
Exemple de code HTML
<widget>{"type":"news","title":"Actualités","limit":"5"}</widget>
4.2. Widget Flux RSS/Atom

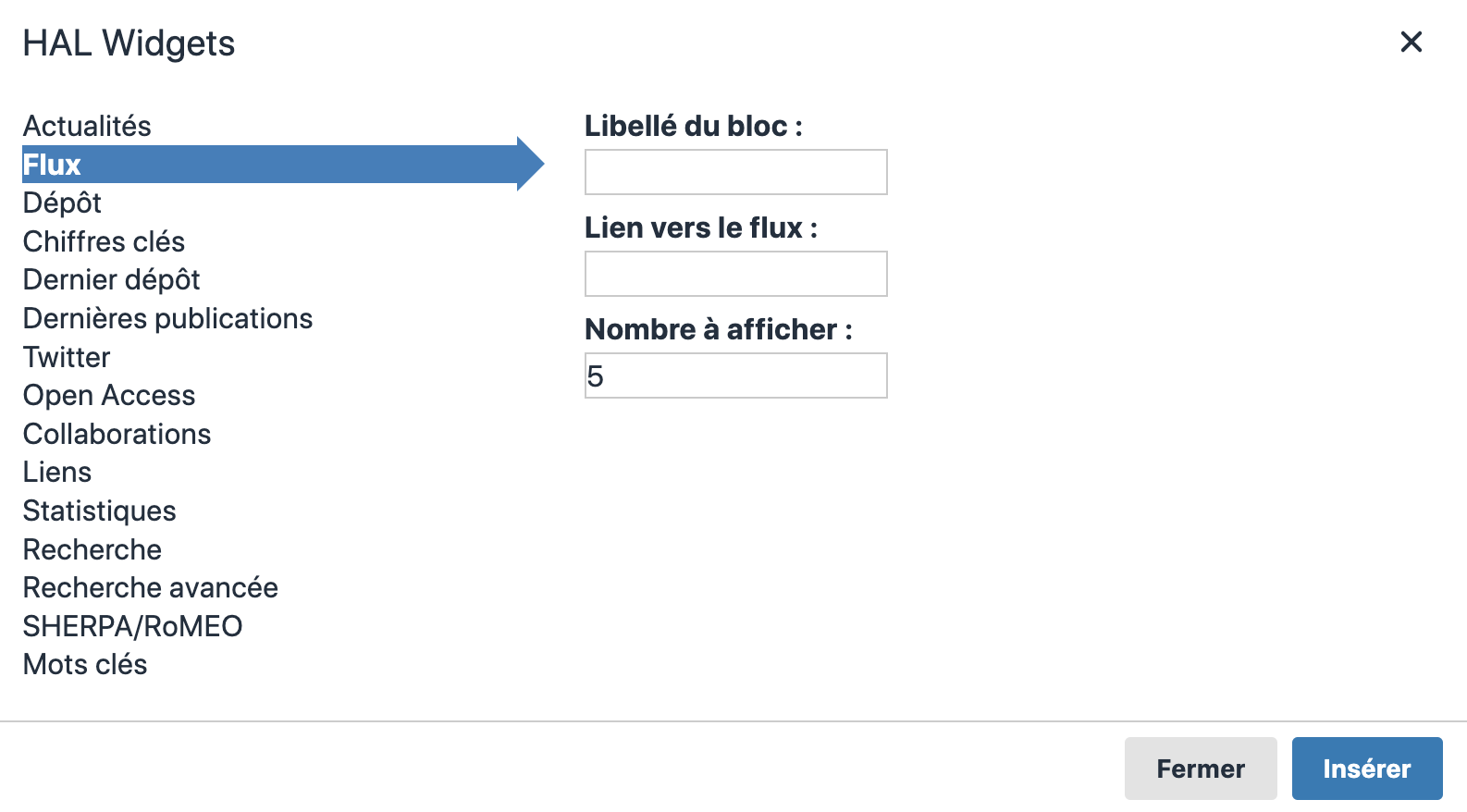
Widget Flux RSS/Atom : éditeur
Affiche les dernières actualités d'un flux RSS ou Atom.
Libellé du bloc : intitulé du widget.
Lien vers le flux : URL d'un flux RSS ou ATOM, par exemple https://www.ccsd.cnrs.fr/feed/.
Nombre à afficher : par défaut, le nombre est de 5.

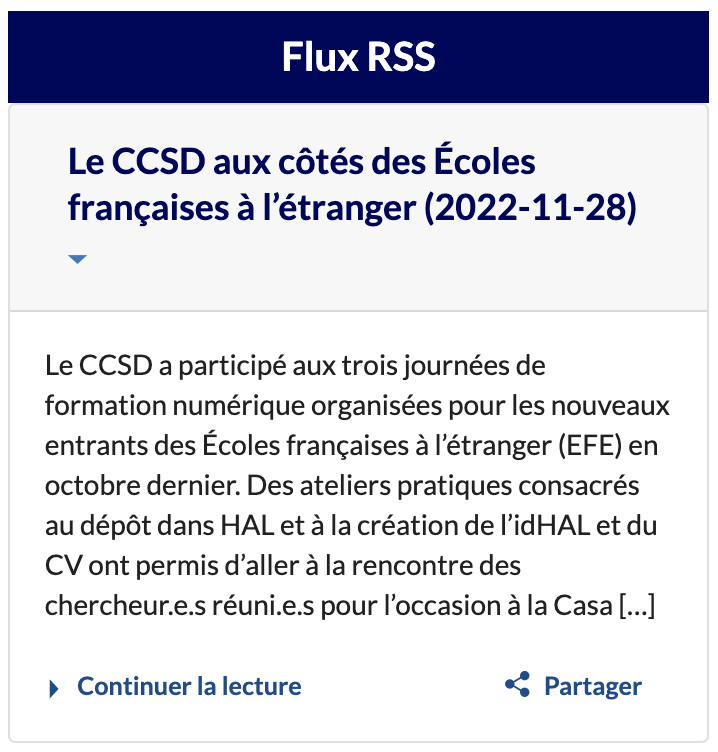
Widget Flux RSS/Atom : exemple
Exemple de code HTML
<widget>{"type":"feed","title":"Flux RSS","href":"https://www.ccsd.cnrs.fr/feed/","limit":"5"}</widget>
4.3. Widget Dépôt

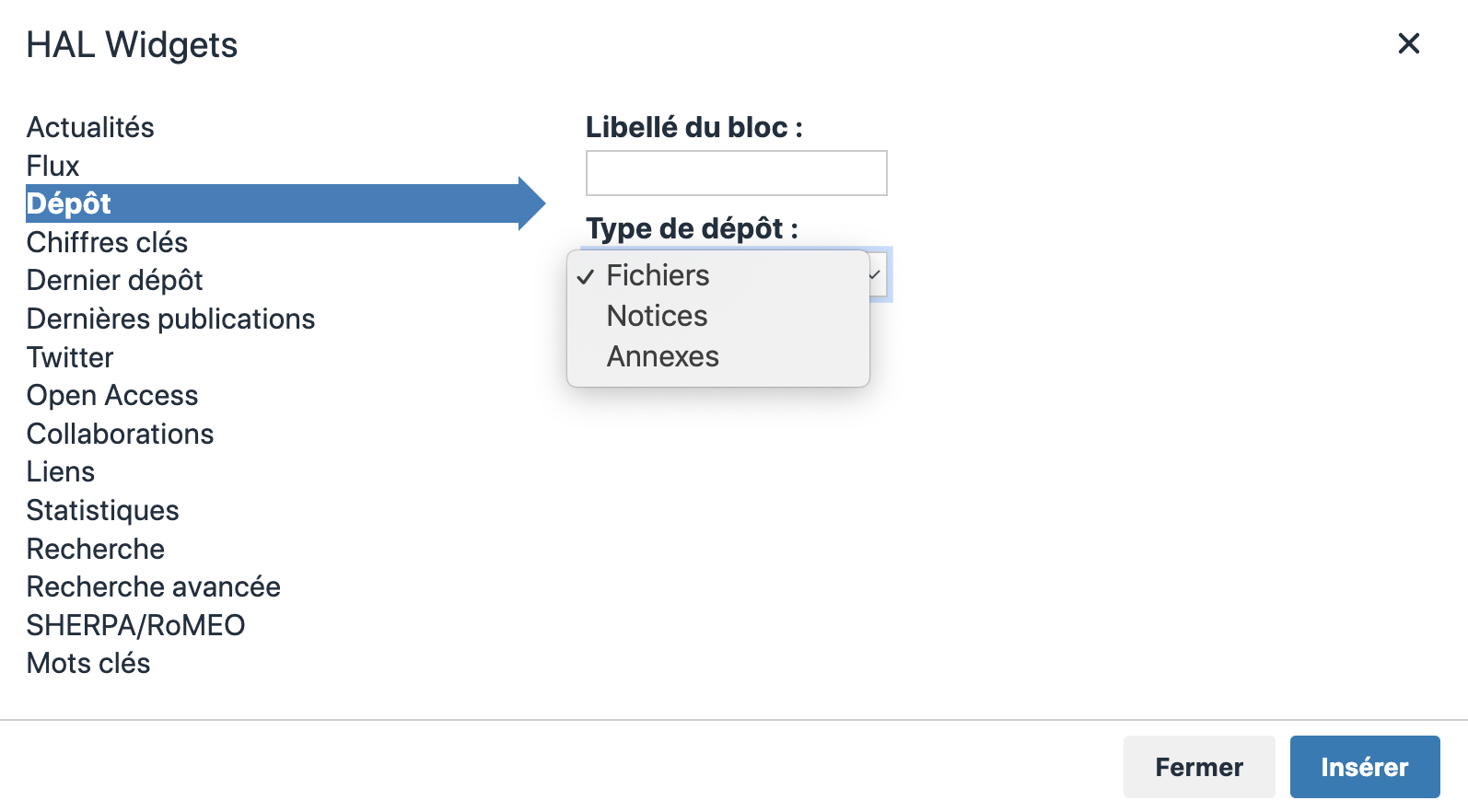
Widget Dépôt : éditeur
Affiche le nombre de dépôts par type sélectionné. Plusieurs widgets de ce type peuvent être insérés en fonction de vos besoins.
Libellé du bloc : intitulé du widget.
Type de dépôt : fichiers, notices, annexes.

Widget Dépôt : exemple
Exemple de code HTML
<widget>{"type":"count","title":"Derniers dépôts avec fichier","format":"file"}</widget>
4.4. Widget Chiffres clés

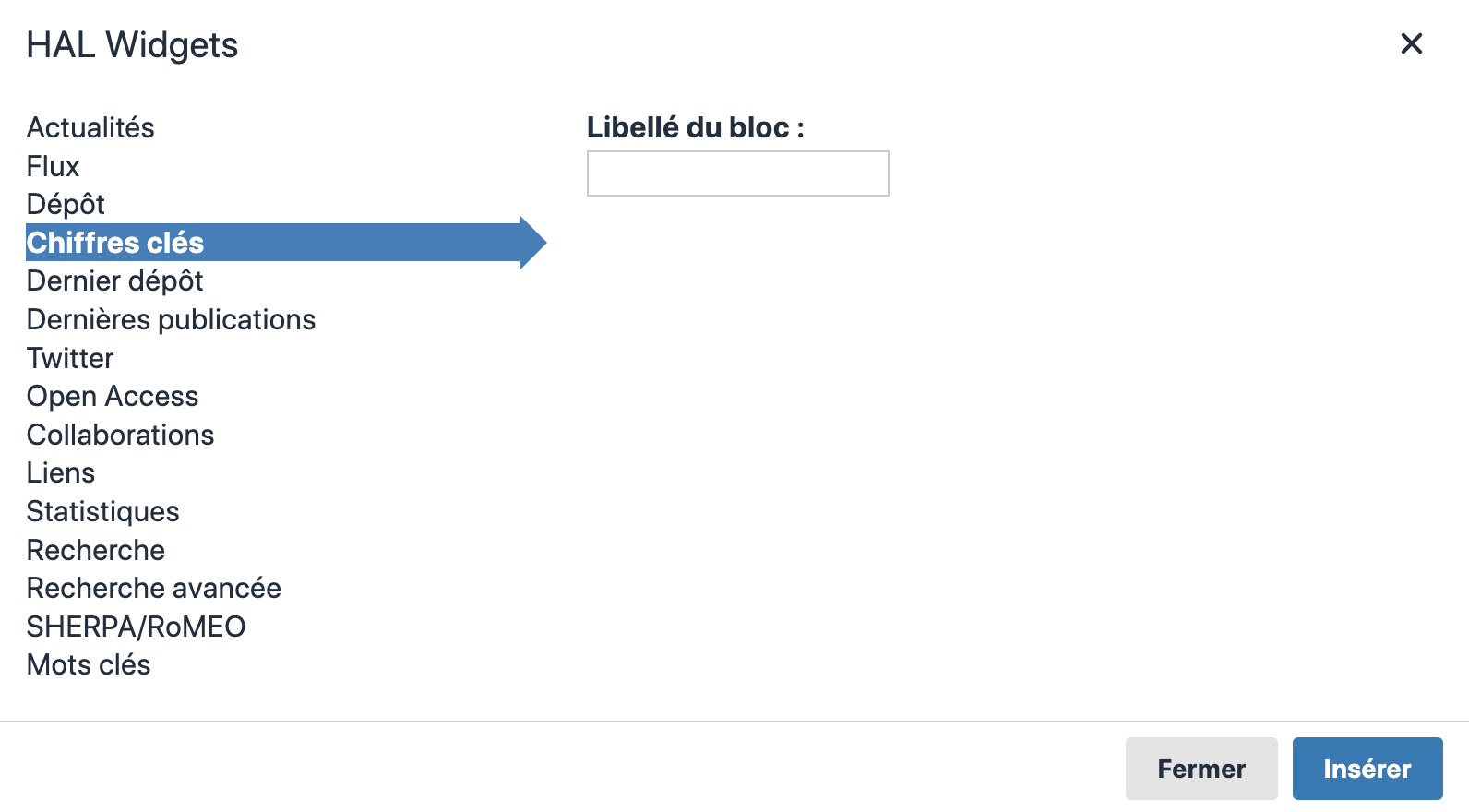
Widget Chiffres clés : éditeur
Affiche la répartition des dépôts de publications en texte intégral, des données de la recherche et des logiciels.
Libellé du bloc : intitulé du widget.

Widget Chiffres clés : exemple
Exemple de code HTML
<widget>{"type":"keynumbers","title":"Chiffres clés"}</widget>
4.5. Widget Derniers dépôts

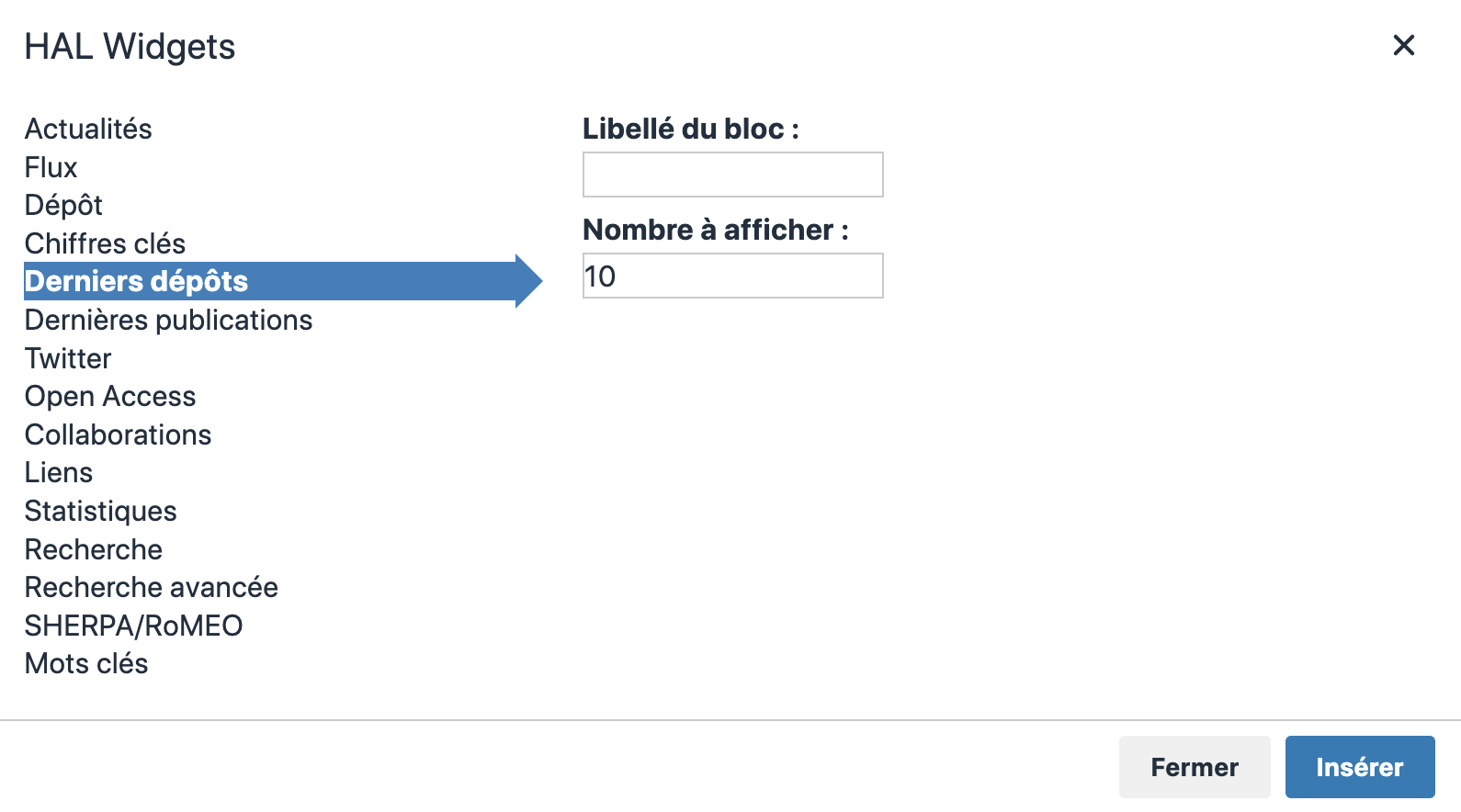
Widget Derniers dépôts : éditeur
Affiche les derniers dépôts du portail ou de la collection.
Libellé du bloc : intitulé du widget.
Nombre à afficher : par défaut, le nombre est de 10.

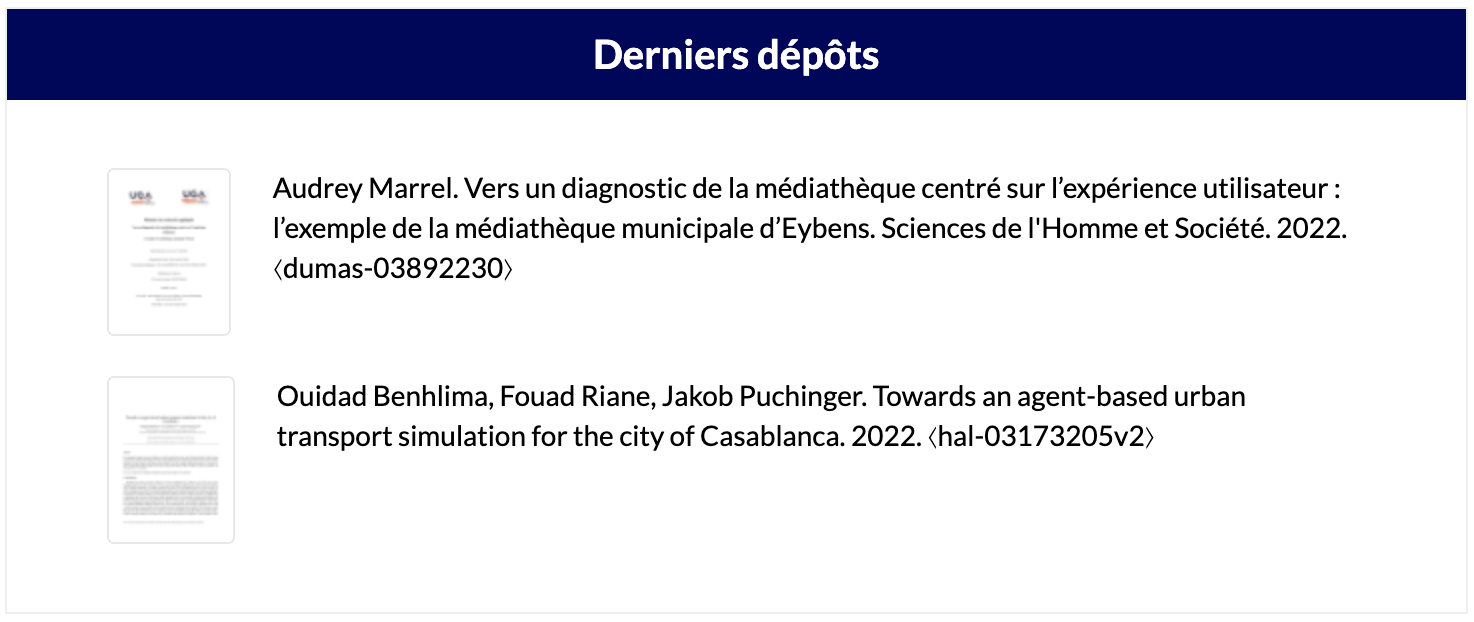
Widget Derniers dépôts : exemple
Exemple de code HTML
<widget>{"type":"last","title":"Derniers dépôts","limit":"5"}</widget>
4.6. Widget Dernières publications

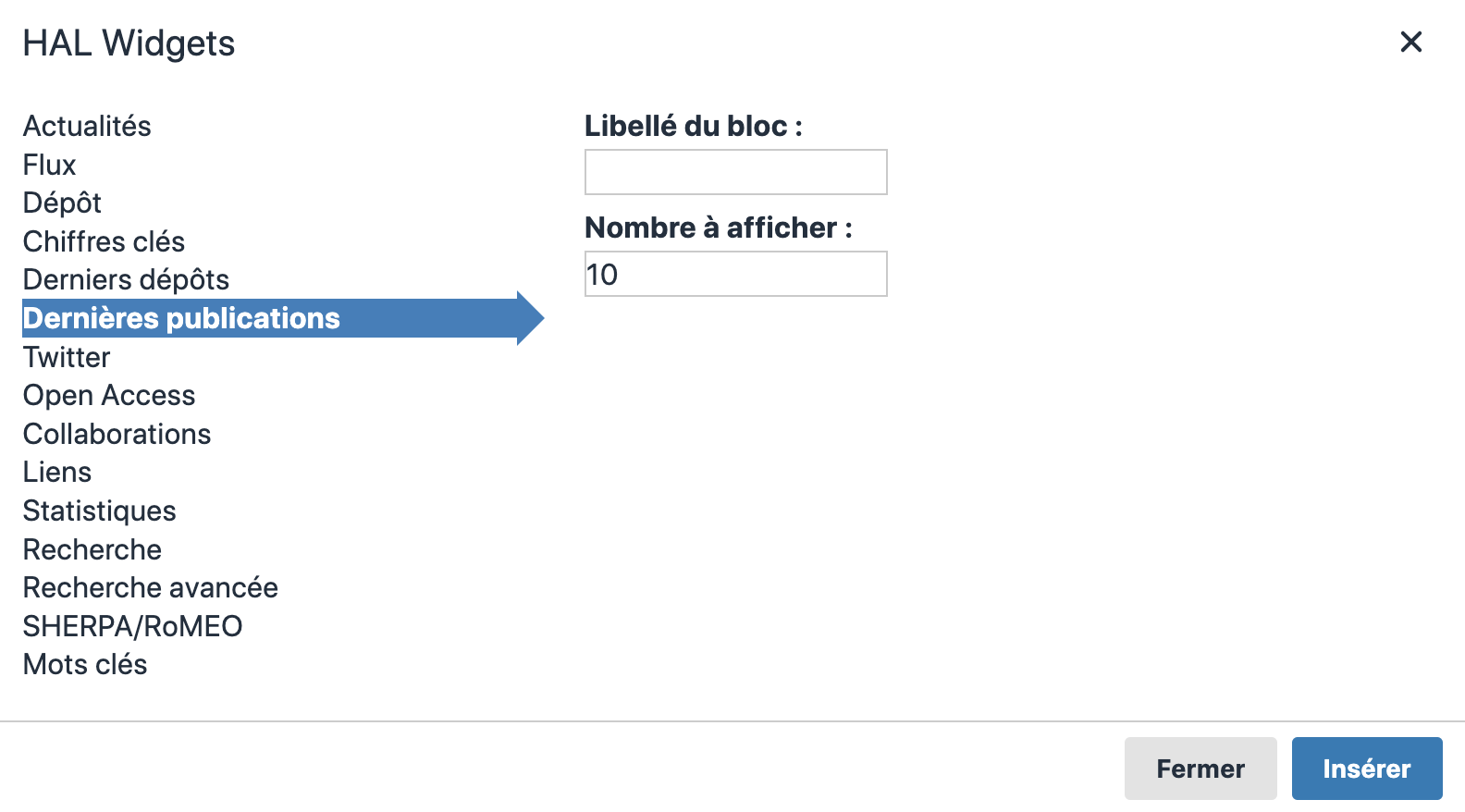
Widget Dernières publications : éditeur
Affiche les dernières publications du portail ou de la collection.
Libellé du bloc : intitulé du widget.
Nombre à afficher : par défaut, le nombre est de 10.

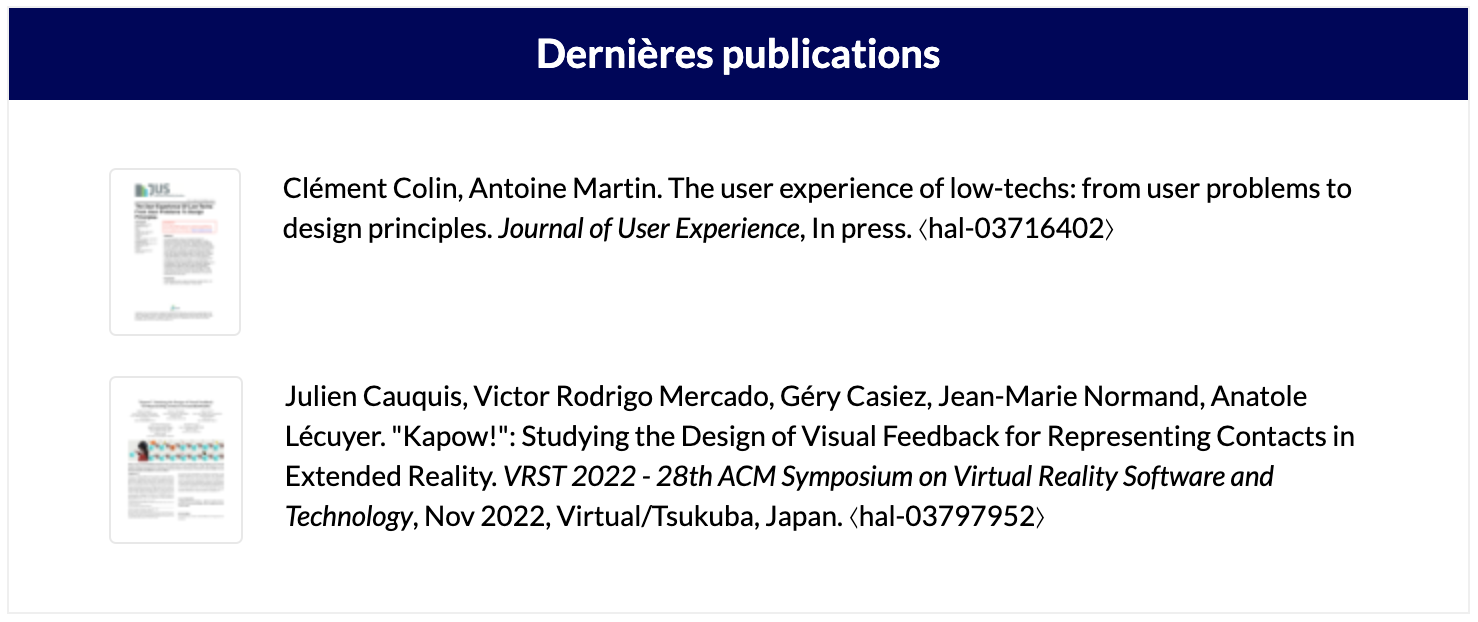
Widget Dernières publications : exemple
Exemple de code HTML
<widget>{"type":"lastpub","title":"Dernières publications","limit":"5"}</widget>
4.7. Widget Twitter

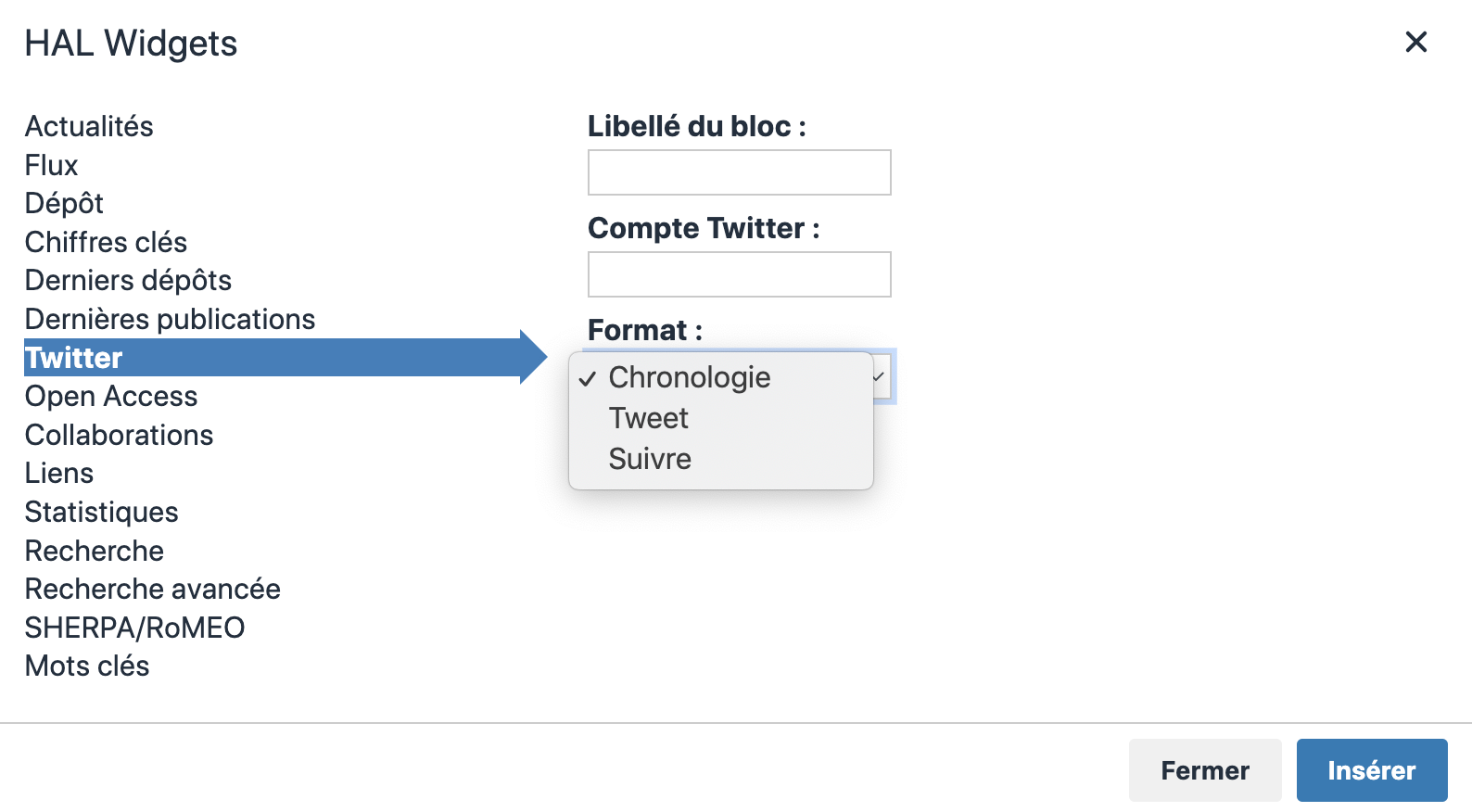
Widget Twitter : éditeur
Affiche les dernières activités du compte paramétré ou des boutons spécifiques.
Libellé du bloc : intitulé du widget.
Compte Twitter : par exemple ccsd_fr.
Format : chronologie (dernières activités du compte (tweets, re-tweets, etc.)), tweet (bouton permettant de tweeter la page), suivre (bouton permettant à un utilisateur Twitter connecté de suivre le compte paramétré).

Widget Twitter : exemple
Exemple de code HTML
<widget>{"type":"twitter","title":"Twitter","href":"ccsd\_fr","format":"timeline"}</widget>
4.8. Widget Open Access

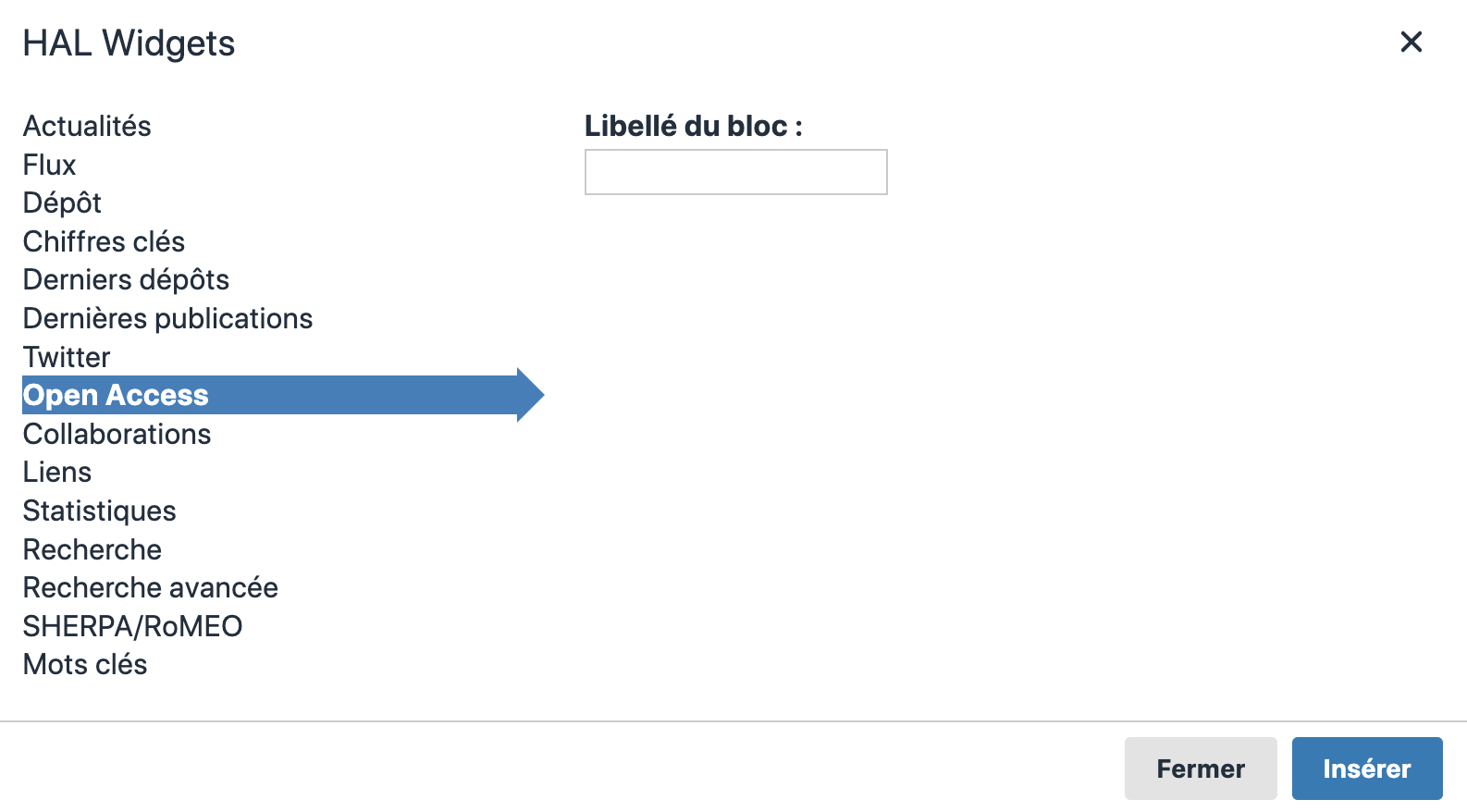
Widget Open Access : éditeur
Affiche en pourcentage la proportion de :
- dépôts avec fichier ;
- notices avec le lien vers une ressource en accès libre (Unpaywall) ;
- notices avec le lien vers une ressource hébergée sur ArXiv ;
- notices avec le lien vers une ressource hébergée sur PMC.
Libellé du bloc : intitulé du widget.

Widget Open Access : exemple
Exemple de code HTML
<widget>{"type":"openaccess","title":"Open Access"}</widget>
4.9. Widget Collaborations

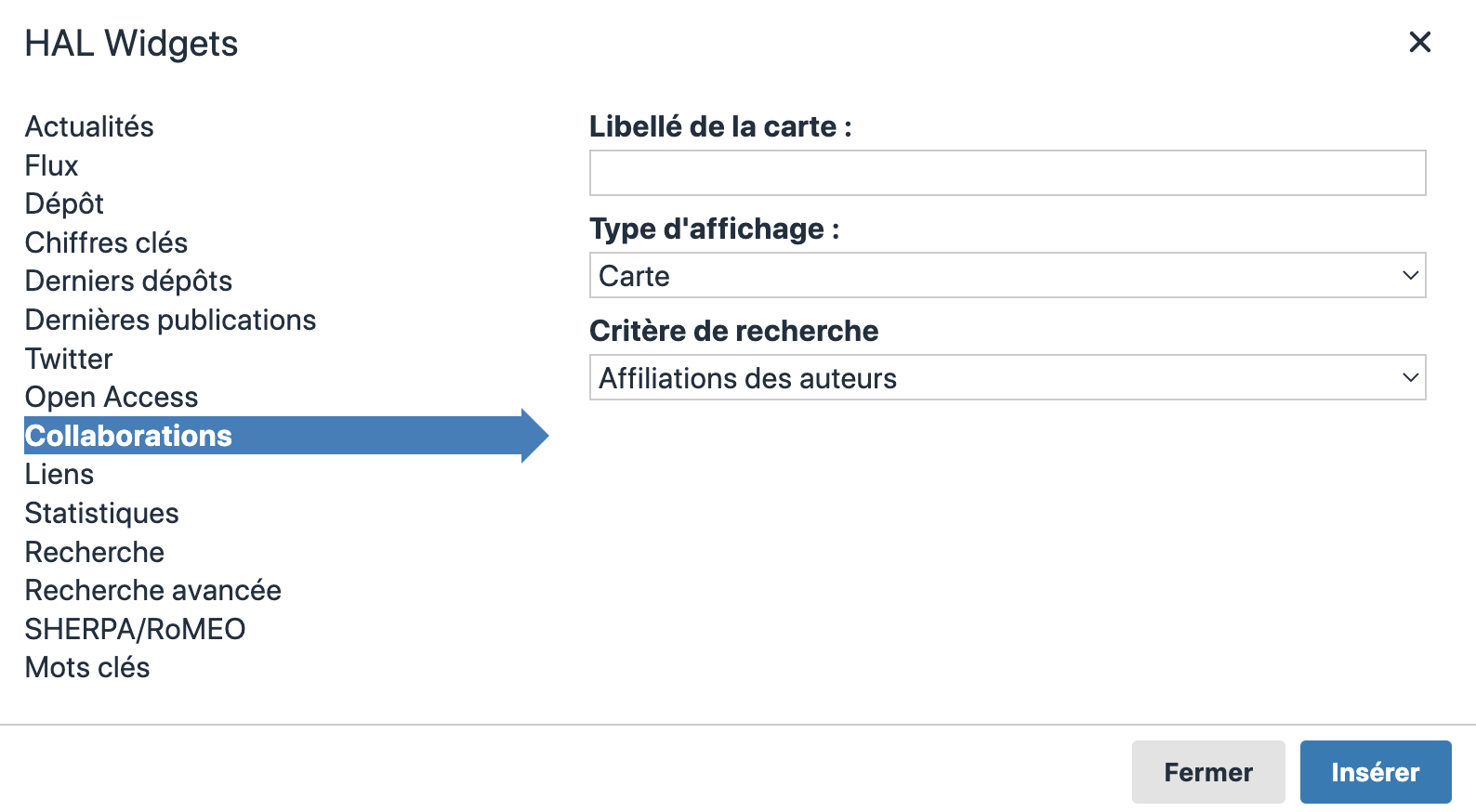
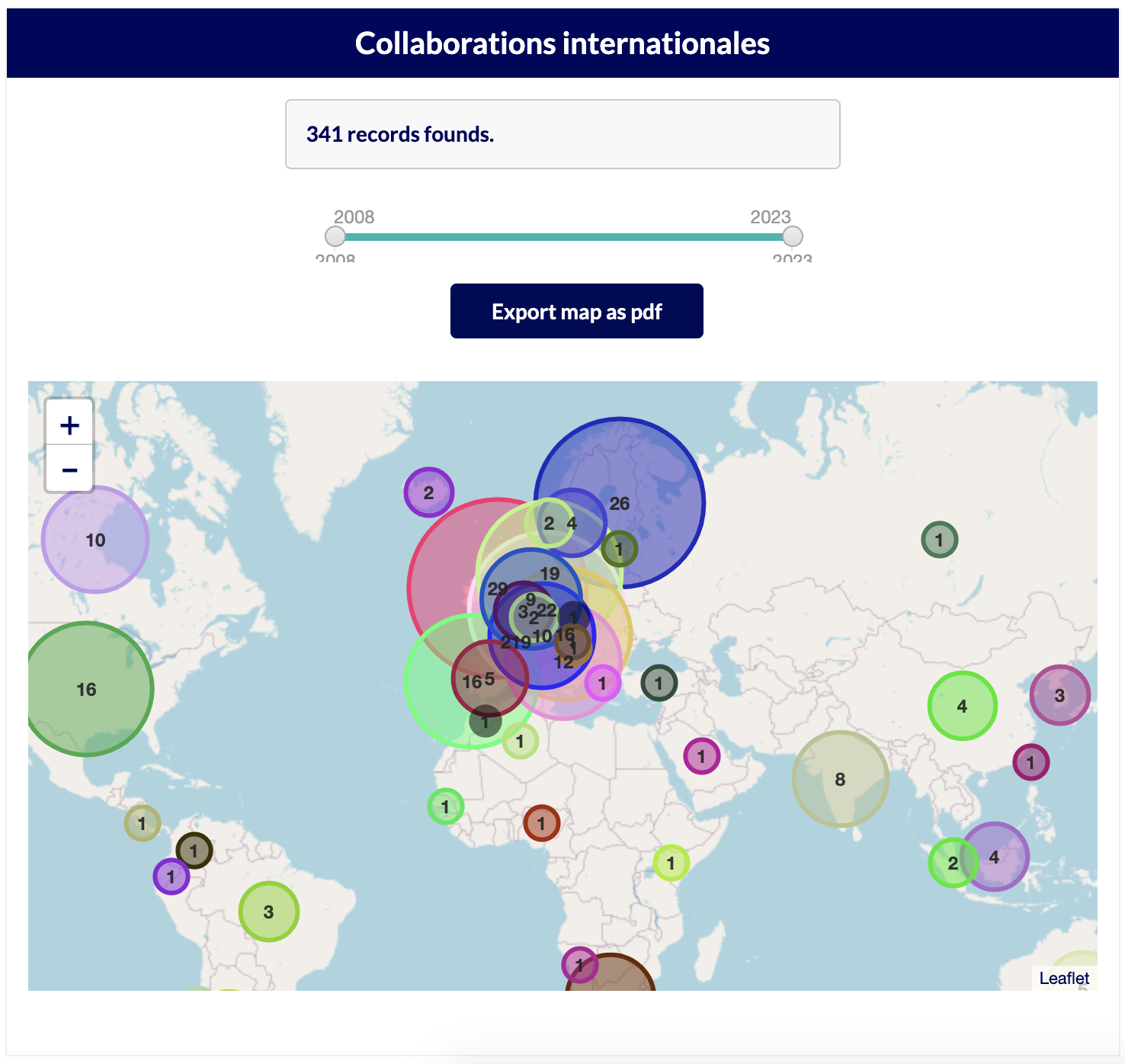
Widget Collaborations : éditeur : vue d'ensemble
Autrement dénommé CartoHAL, le widget permet la visualisation des collaborations internationales à partir des affiliations des auteurs dans les dépôts du portail ou de la collection.
Libellé du bloc : intitulé du widget.

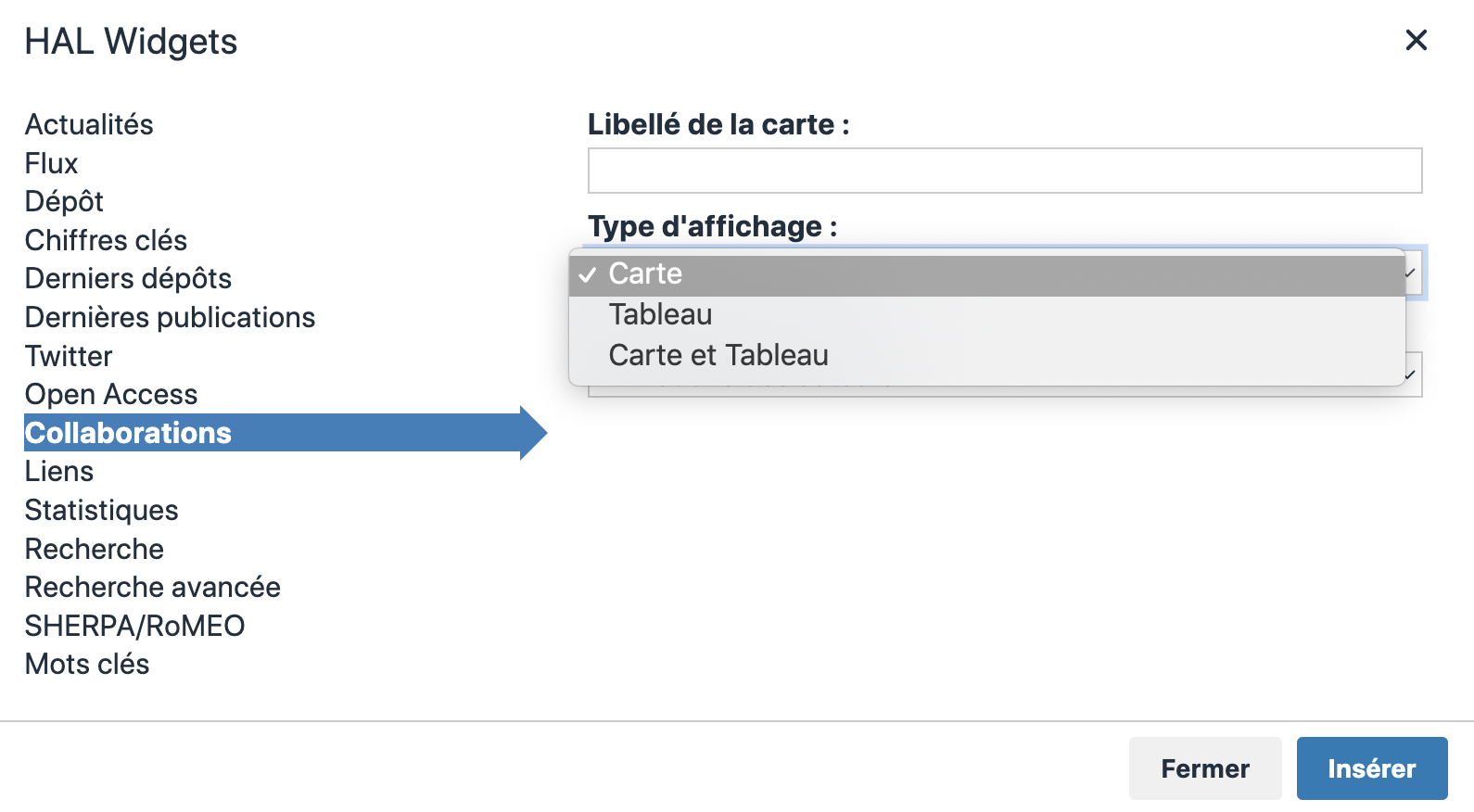
Widget Collaborations : éditeur : choix de type d'affichage
Type d'affichage : carte, tableau, carte et tableau.

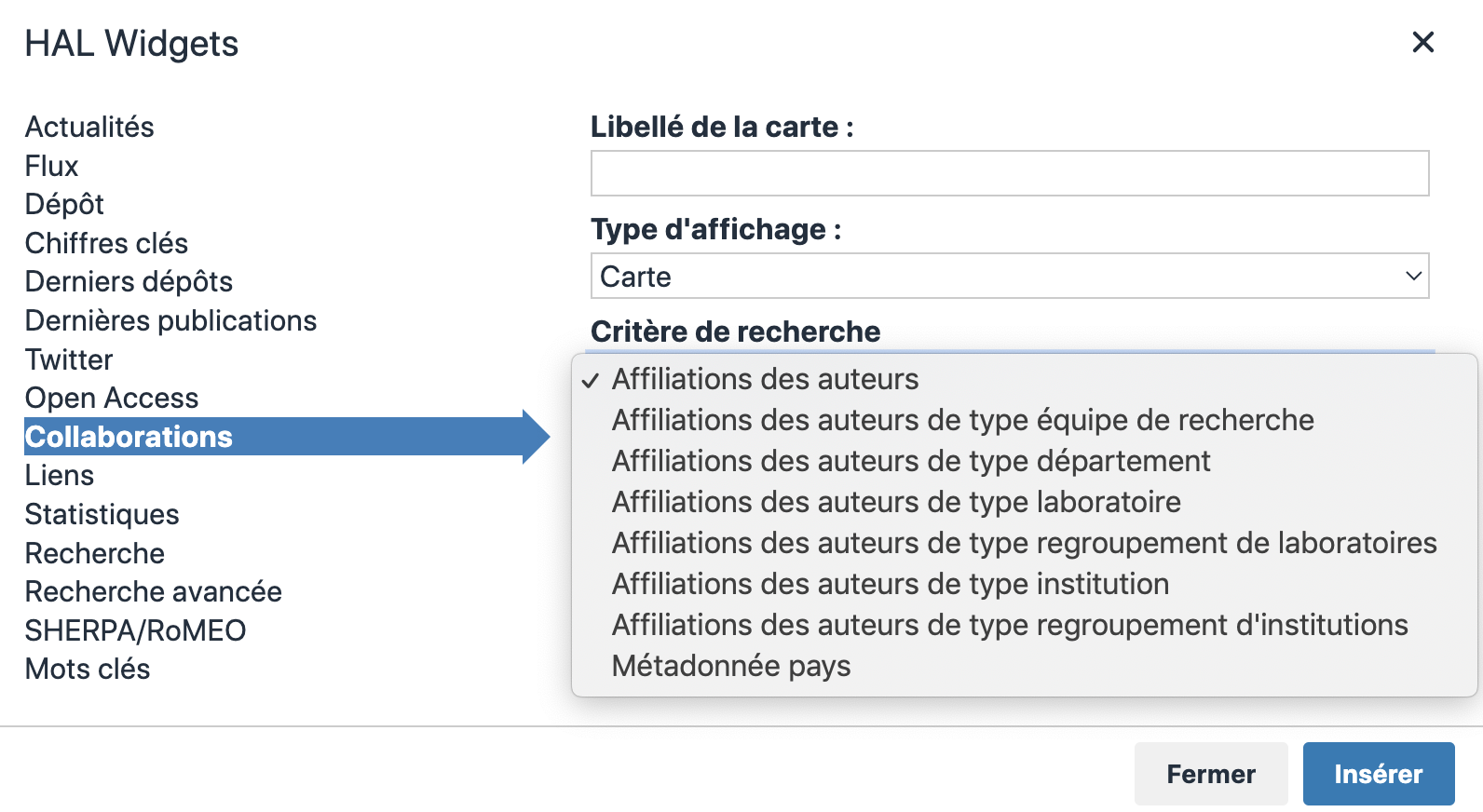
Widget Collaborations : éditeur : choix de critère de recherche
Critère de recherche : affiliations des auteurs (toutes les affiliations, quel que soit le type de la structure), affiliations des auteurs par type de structure (équipe de recherche, département, laboratoire, regroupement de laboratoires, institution, regroupement d'institutions), métadonnée pays (en fonction des types de documents contenus dans le portail ou la collection : pays de la conférence pour les communications et posters, pays du cours pour les cours, pays de protection pour les brevets, pays de prise de vue pour les images et les cartes).

Widget Collaborations : exemple
Exemple de code HTML
<widget>{"type":"cartohal","title":"Collaborations internationales","display":"map","searchCriteria":"structCountry_s"}</widget>
4.10. Widget Liens

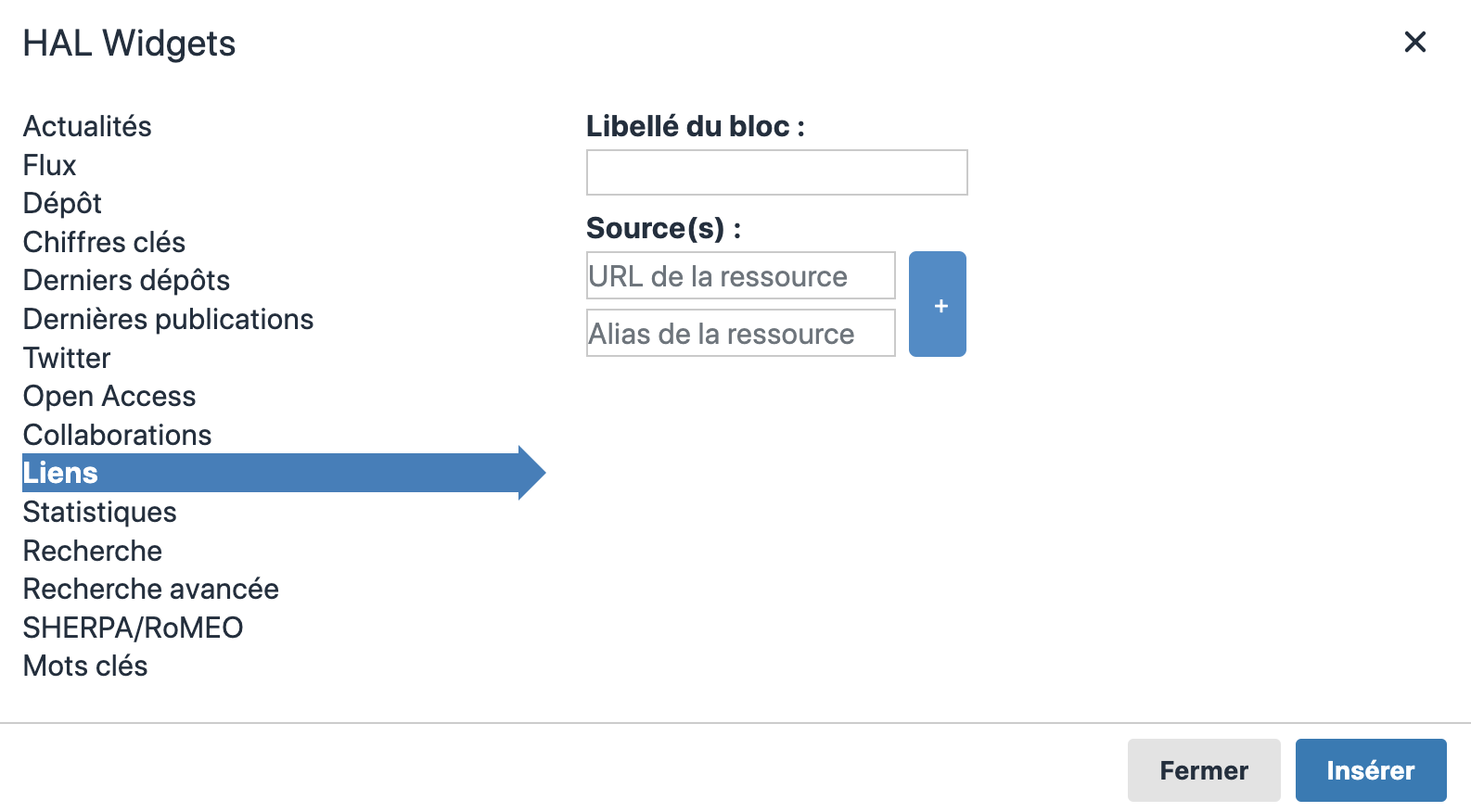
Widget Liens : éditeur
Affiche une liste de liens.
Libellé du bloc : intitulé du widget.
Source(s) : URL et nom de la ressource.
Plusieurs liens peuvent être insérés à l'aide de l'icône +.

Widget Liens : exemple
Exemple de code HTML
<widget>{"type":"link","title":"Liens utiles","links":{"/personnalisation-du-site-web/":"Personnalisation du site web du portail ou de la collection"}}</widget>
4.11. Widget Statistiques

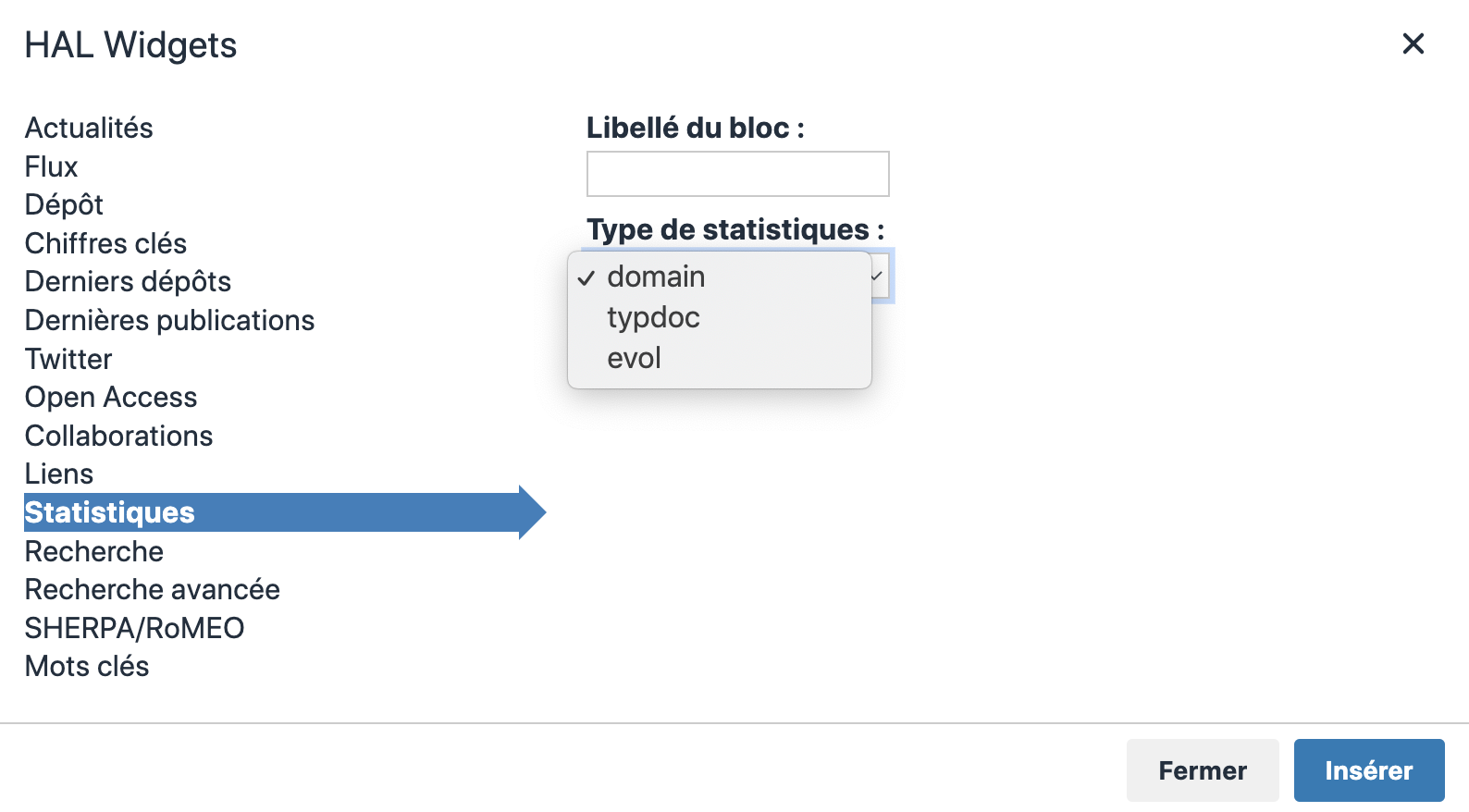
Widget Statistiques : éditeur
Affiche les statistiques sous forme de graphiques.
Libellé du bloc : intitulé du widget.
Type de statistiques : domain (par discipline), typdoc (par type de document), evol (évolution des dépôts).

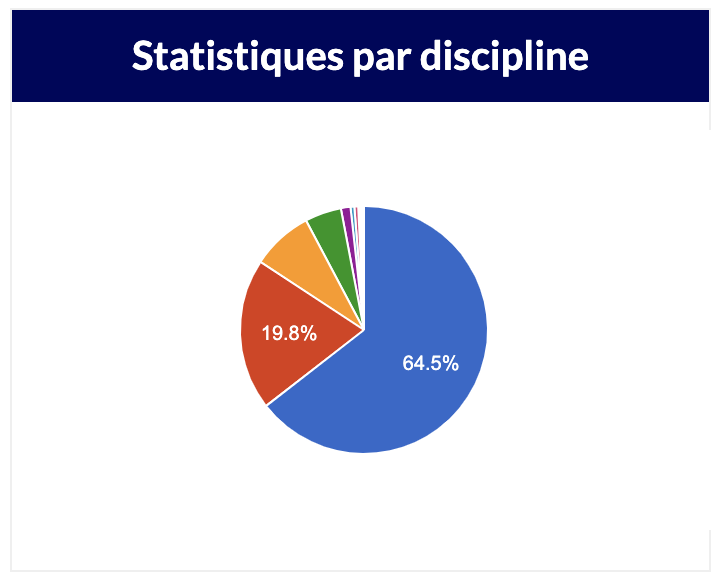
Widget Statistiques : exemple
Exemple de code HTML
<widget>{"type":"stats","title":"Statistiques par discipline","format":"domain"}</widget>
4.12. Widget Recherche

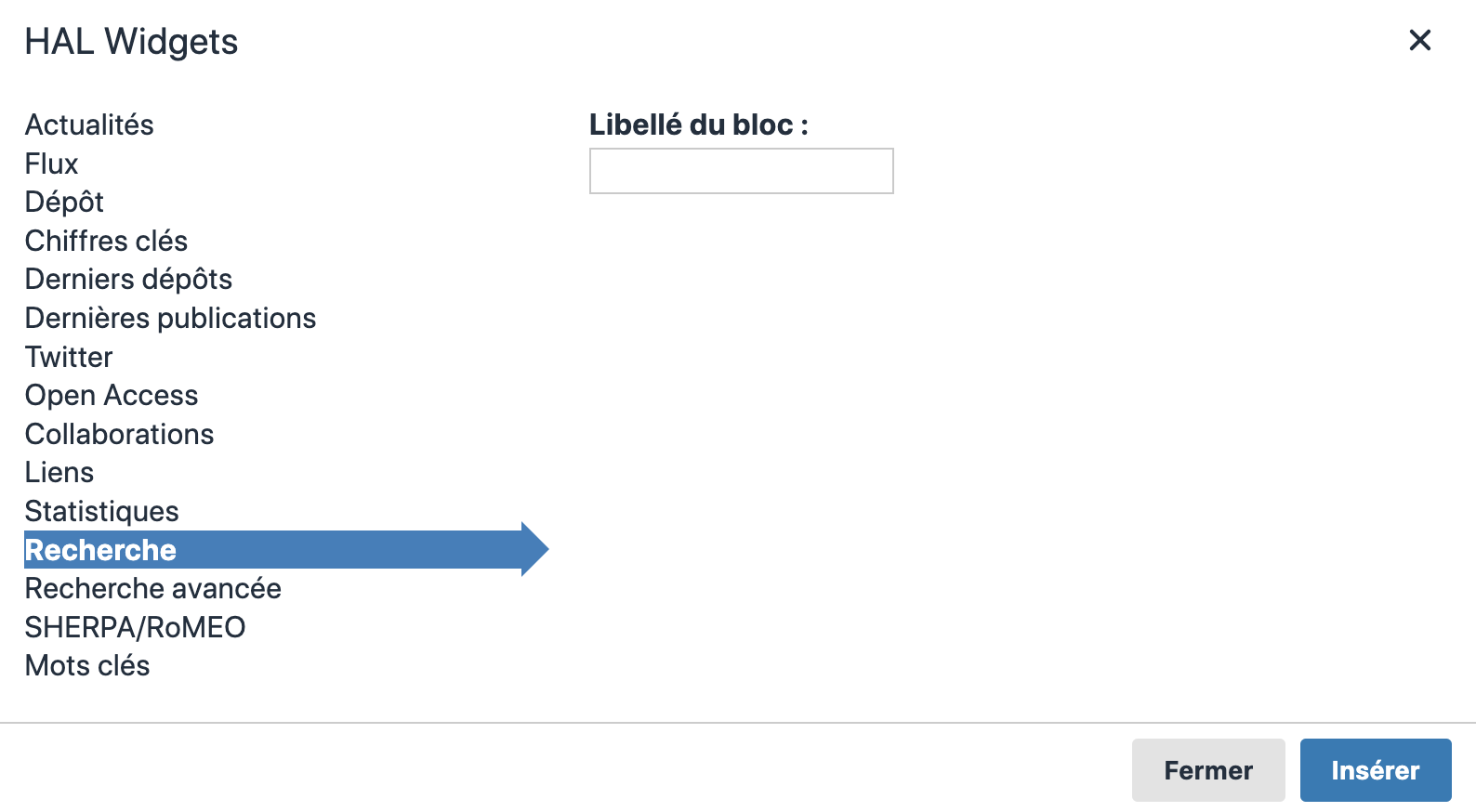
Widget Recherche : éditeur
Affiche une barre permettant d'effectuer la recherche dans HAL. La recherche porte sur toutes les métadonnées et aucun filtre n’est appliqué.
Libellé du bloc : intitulé du widget.

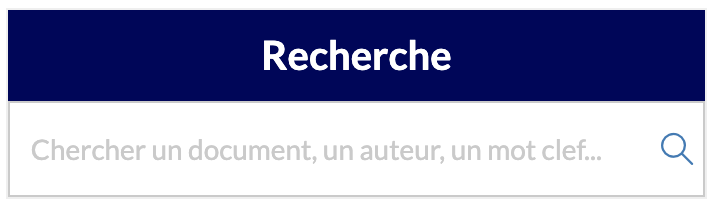
Widget Recherche : exemple
Exemple de code HTML
<widget>{"type":"search","title":"Recherche"}</widget>
4.13. Widget Recherche avancée

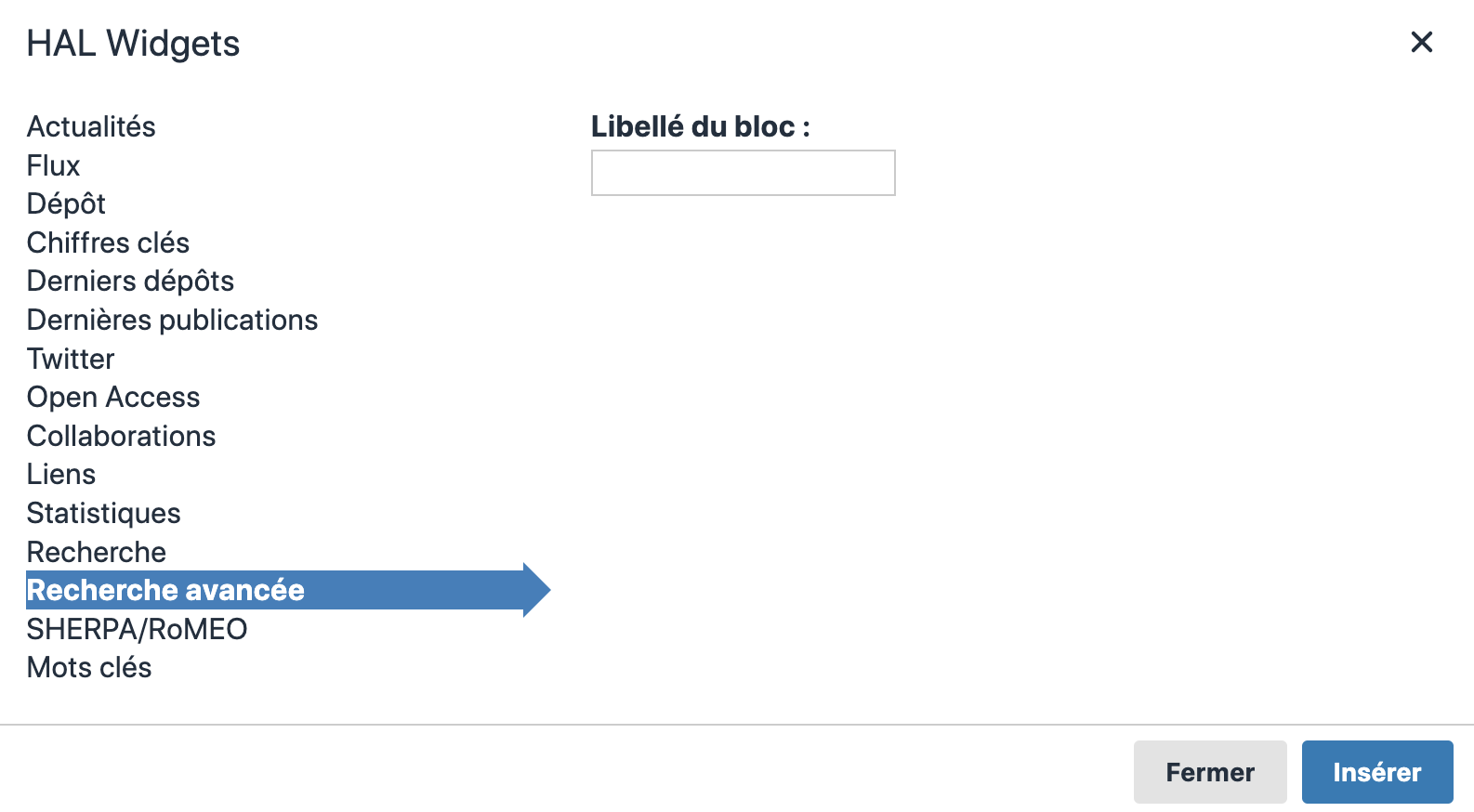
Widget Recherche avancée : éditeur
Affiche une barre permettant d'effectuer la recherche avancée dans HAL.
Libellé du bloc : intitulé du widget.

Widget Recherche avancée : exemple
Exemple de code HTML
<widget>{"type":"searchAdv","title":"Recherche avancée"}</widget>
4.14. Widget SHERPA/RoMEO

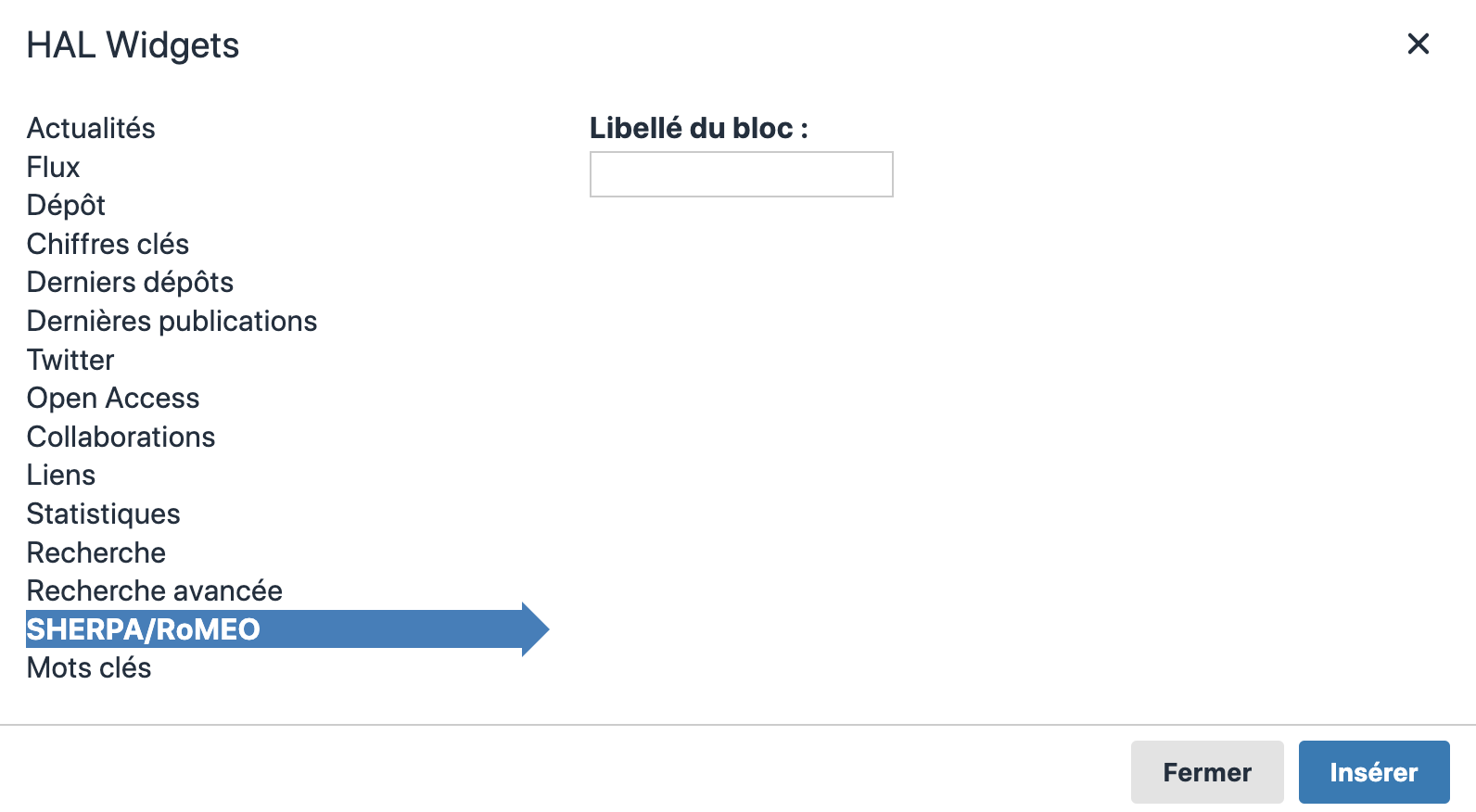
Widget SHERPA/RoMEO : éditeur
Affiche une barre permettant d'effectuer la recherche dans la base de données SHERPA/RoMEO.
Libellé du bloc : intitulé du widget.

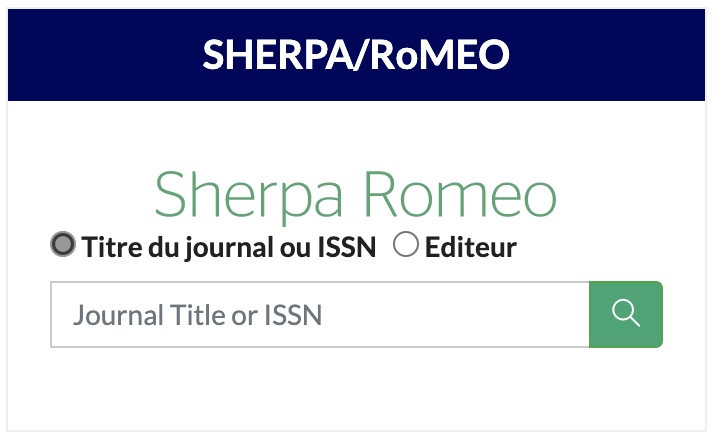
Widget SHERPA/RoMEO : exemple
Exemple de code HTML
<widget>{"type":"sherpa","title":"SHERPA/RoMEO"}</widget>
4.15. Widget Mots clés

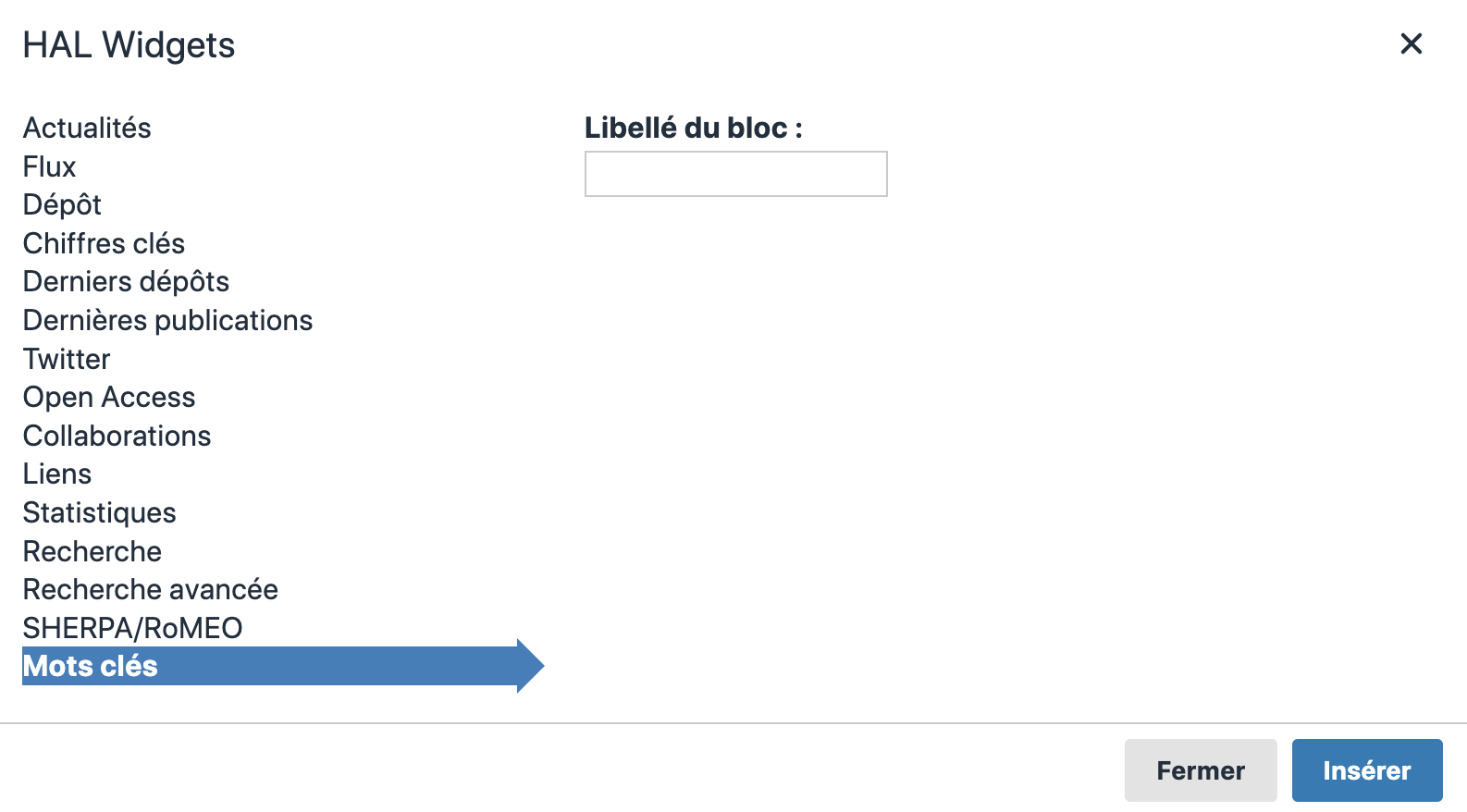
Widget Mots clés : éditeur
Affiche un nuage de mots clés.
Libellé du bloc : intitulé du widget.

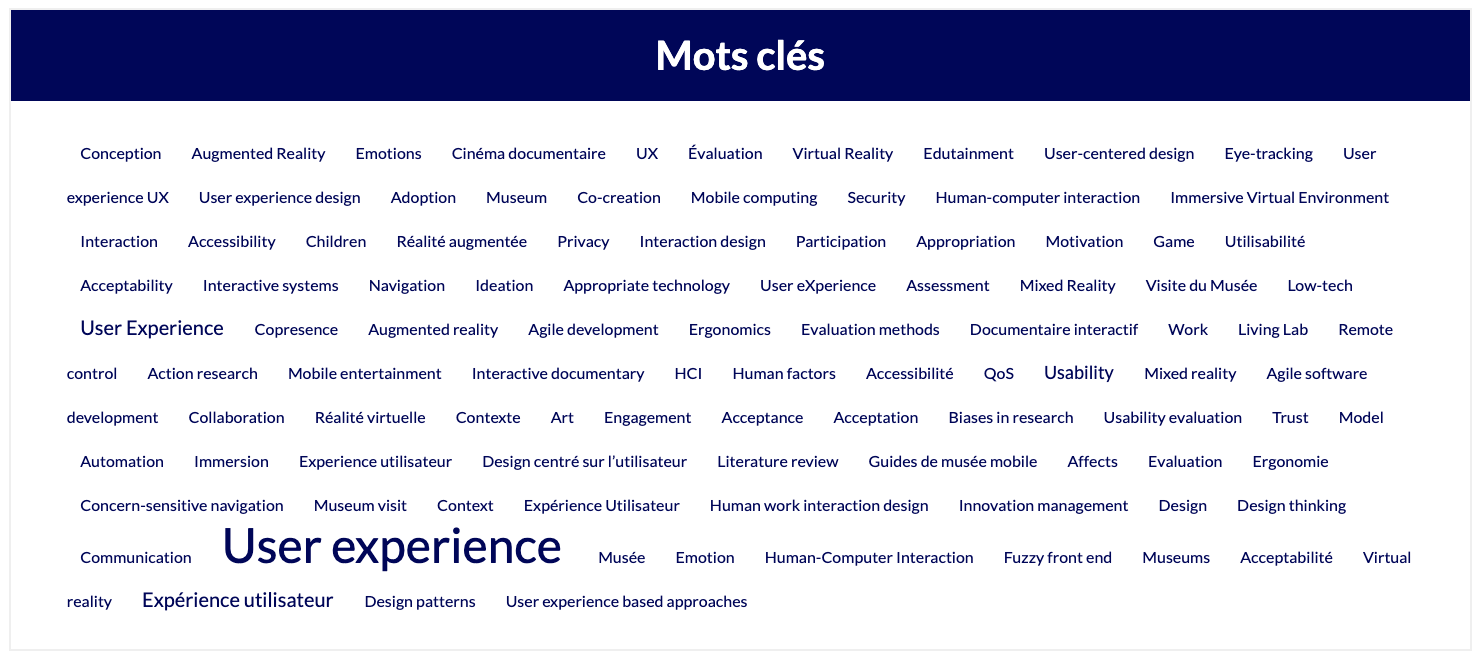
Widget Mots clés : exemple
Exemple de code HTML
<widget>{"type":"cloud","title":"Mots clés"}</widget>
5. Mise en page avec Bootstrap
Lorsque vous manipulez le contenu de votre page via l'éditeur TinyMCE, vous avez en réalité affaire à l'HTML qui définit la structure de la page. Vous pouvez accéder à l'éditeur de code source via le bouton du panel n°20.

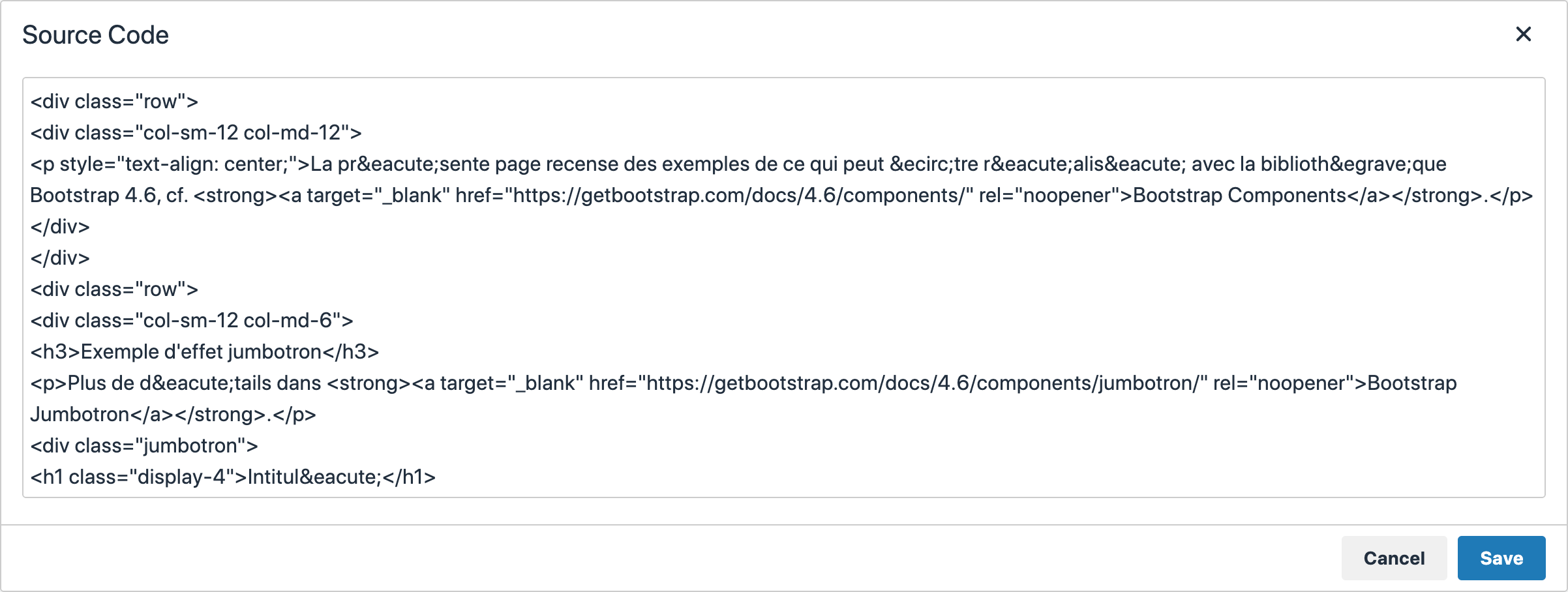
Éditeur de page : code source
Il est recommandé de rédiger le code source de votre page dans un éditeur externe comme Notepad++ ou Visual Studio Code car la coloration syntaxique et d'autres fonctionnalités de formatage sont absentes de l'éditeur intégré de TinyMCE.
Vous pouvez apprendre les bases du langage HTML sur MDN Web Docs (disponible en français) et sur W3Schools (en anglais).
Pour une mise en page optimale, il est recommandé d'adopter le système de grilles de Boostrap 4.6, bibliothèque derrière l'interface de HAL.
Par exemple le code suivant permet d'organiser votre page en deux colonnes.
<div class="row">
<!-- .col-sm-12 : la colonne prend toute la largeur de la ligne sur les petits écrans !-->
<!-- .col-md-6 : la colonne prend 1/2 de la largeur de la ligne sur les écrans moyens !-->
<div class="col-sm-12 col-md-6">
Contenu de la colonne
</div>
<div class="col-sm-12 col-md-6">
Contenu de la colonne
</div>
</div>
Explorez les nombreux exemples de mise en page disponibles dans la documentation des grilles de Boostrap 4.6 avant de commencer la conception de vos pages.
Vous êtes également amenés à vous approprier les modèles de ce qui peut être réalisé sur les sites web des portails et des collections.
Prenons par exemple le modèle de site web n°1.

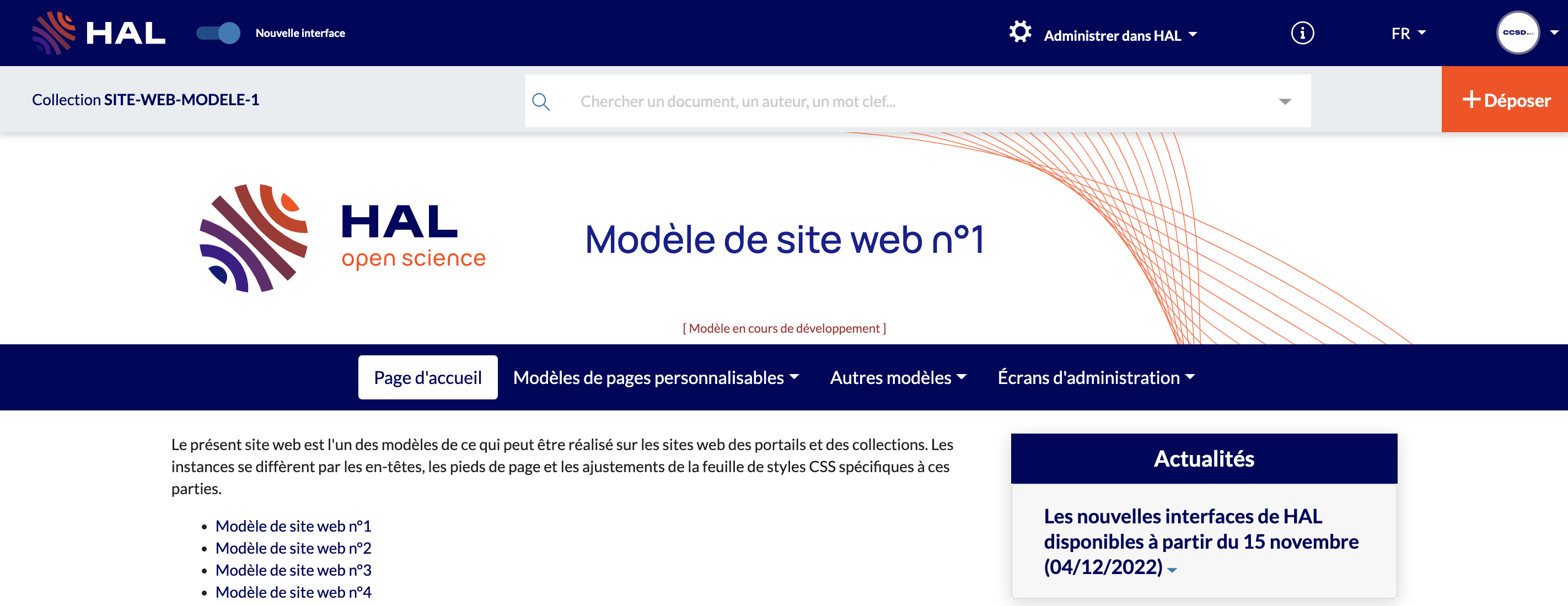
Modèle de site web n°1 : page d'accueil
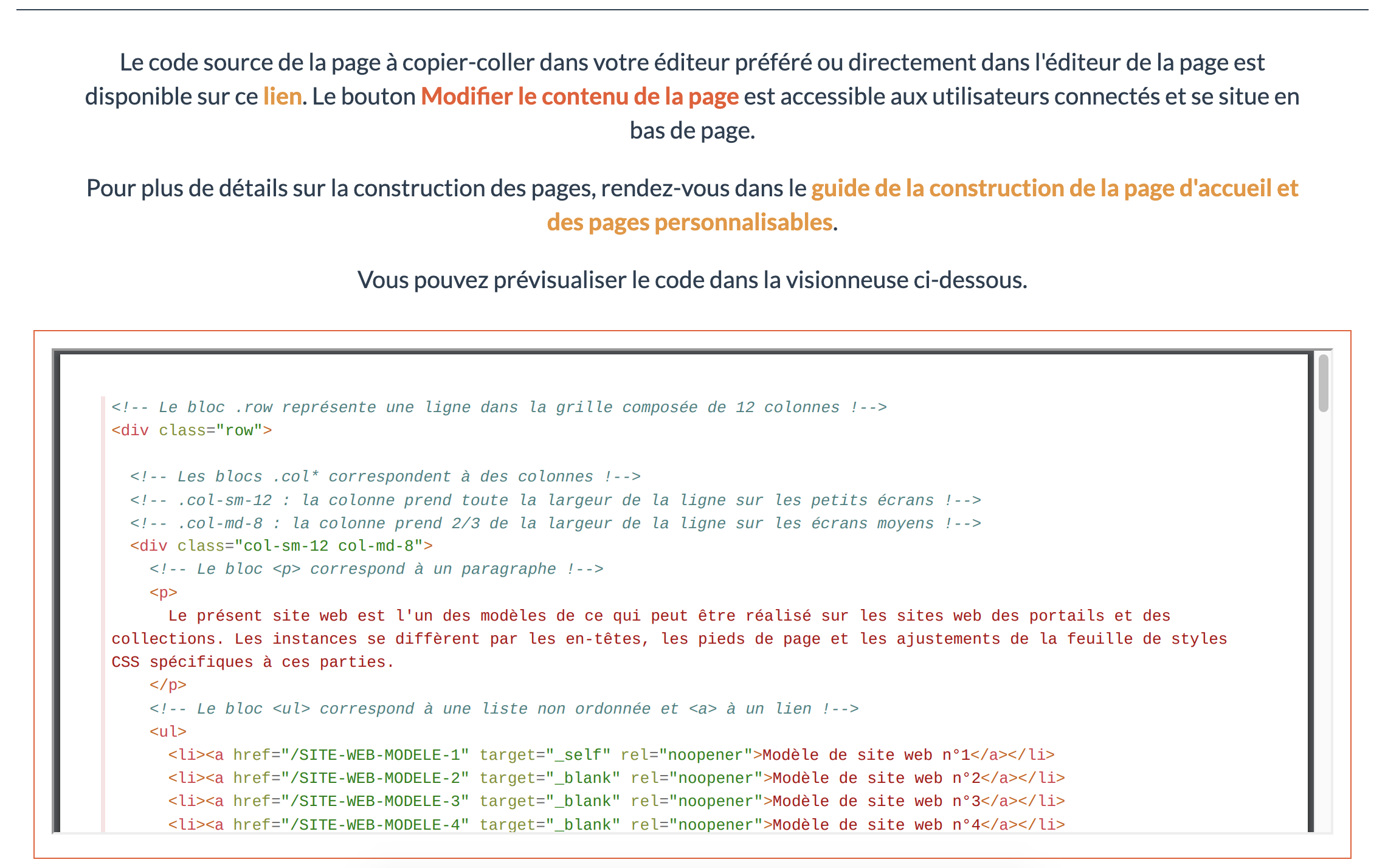
Si la structure de la page d'accueil vous convient, vous n'avez qu'à copier-coller le code source dans votre éditeur préféré ou directement dans l'éditeur de page depuis ce lien qui figure en bas de la page concernée.
Vous pouvez également prévisualiser le code dans une visionneuse dédiée.

Modèle de site web n°1 : page d'accueil : section dédiée au code source
Sur le même site web, vous trouverez un modèle de page en trois colonnes ainsi qu'un modèle de page avancé qui recense des exemples réservés aux usagers avancés.
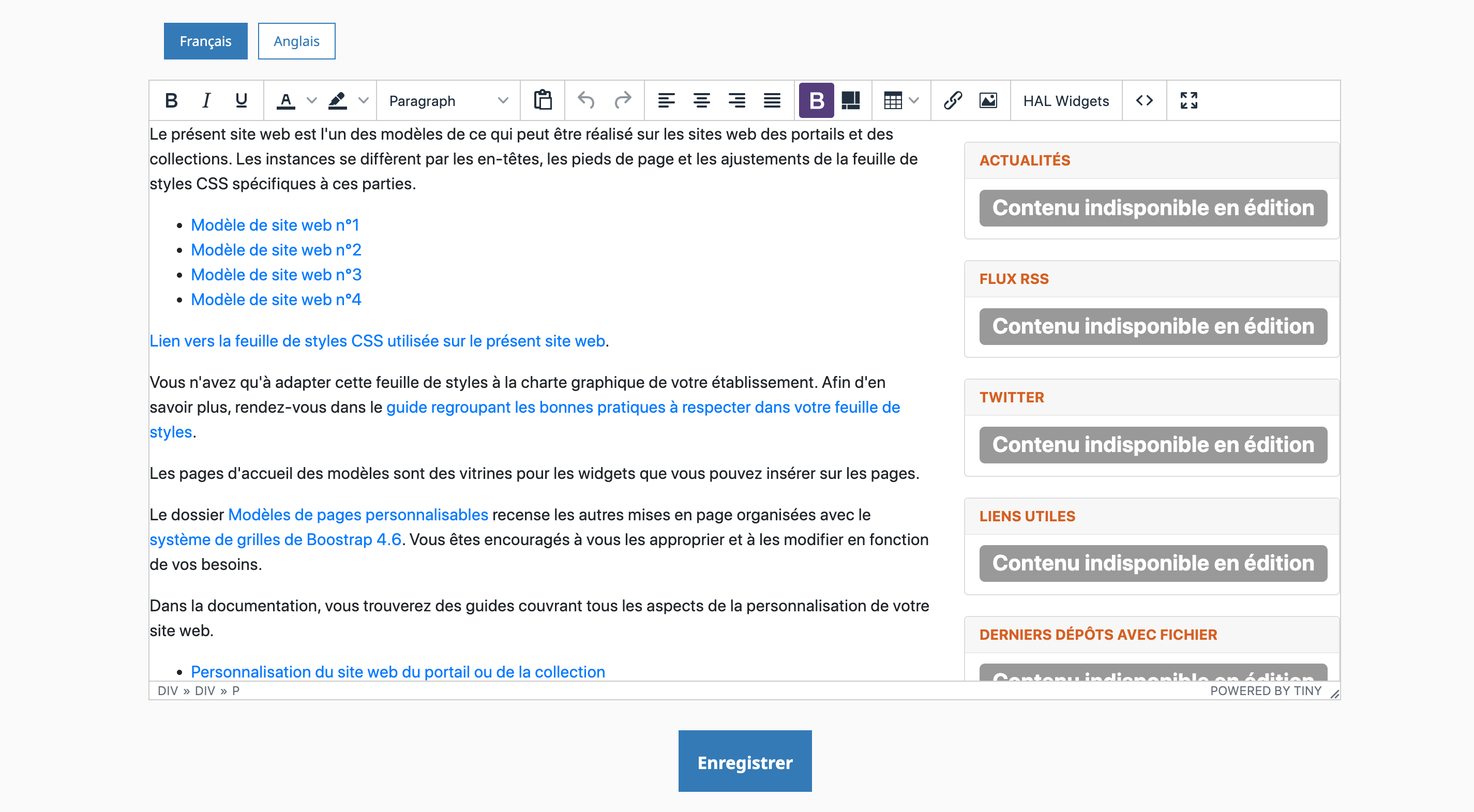
Avant la sauvegarde, vous pouvez prévisualiser le rendu basé sur les grilles de Bootstrap dans l'éditeur de page, ceci est possible grâce au plugin TinyMCE Bootstrap.

Éditeur de page : prévisualisation du rendu basé sur les grilles de Bootstrap
Les boutons du panel nos 14 et 15 permettent la manipulation et/ou l'insertion d'une grille Bootstrap.

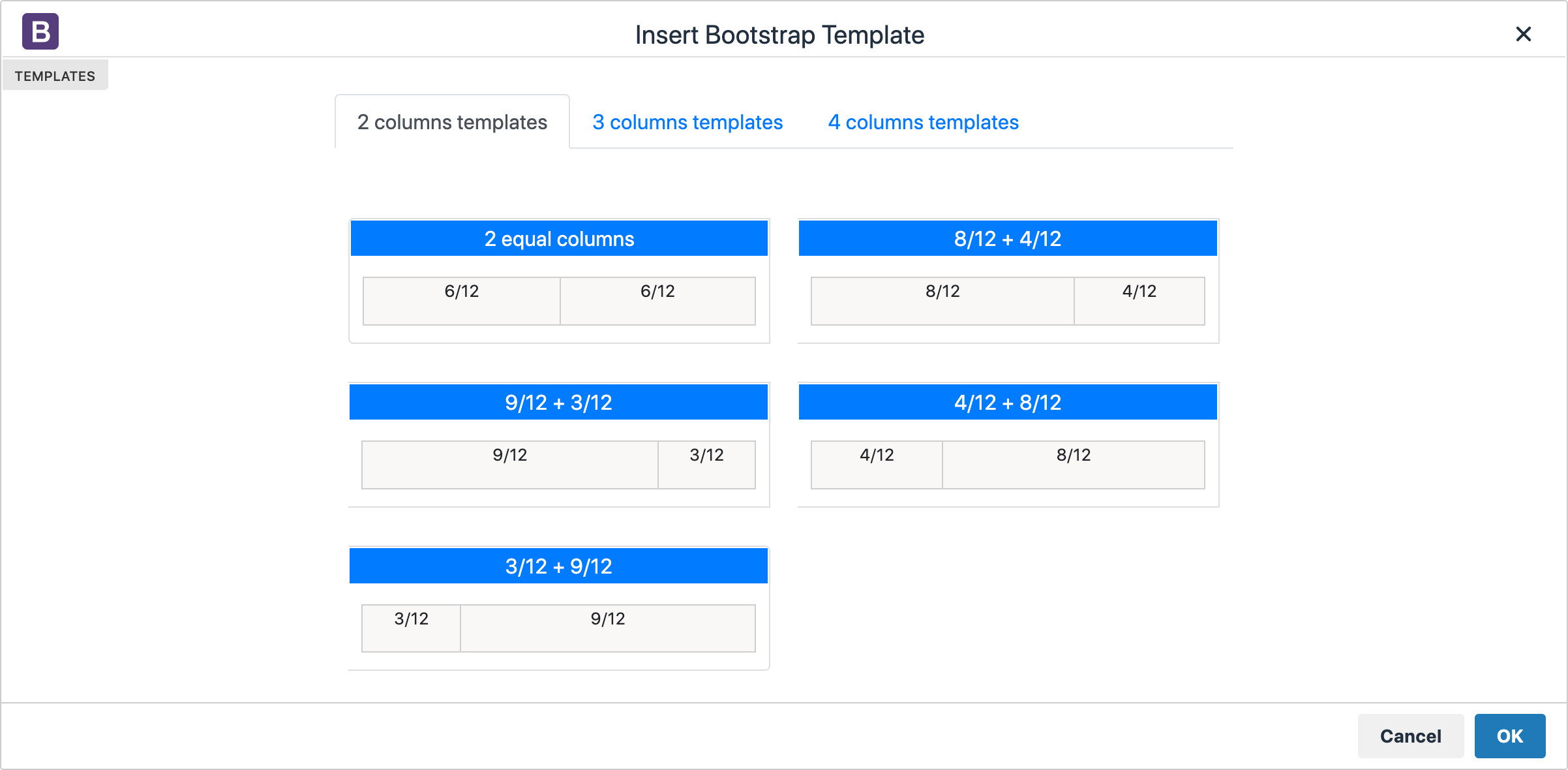
Éditeur de page : insertion d'une grille Bootstrap
Assistance
Pour l'accompagnement dans la personnalisation de votre site web, contactez l'équipe de support à l'adresse support-ihm[at]ccsd.cnrs.fr.